شرح تركيب اضافة WP-Rocket وذلل للعمل على تسريع موقع ووردبريس من الأمور الهامة جدا والتى يجب عليك وضعها من ضمن اولوياتك عند بناء موقعك.
فكثير من أصحاب مواقع الووردبريس لايدرى أن عامل سرعة الموقع لديه من اهم عوامل الـسيو الداخلى ، وان عدم الإهتمام بسرعة الموقع -حتى لو كان يحتوى على محتوى حصرى – من الأسباب الرئيسية لعدم رفع مستوى تصنيف موقعك لدى محركات البحث، فصاحب أى موقع علية حل مشكلة بطء الموقع وخصوصا فى مدونات ووردبريس وذلك عبر استخدام افضل اضافة تسريع الموقع عبر اضافات ووردبريس الرائعة فى هذا المجال من أجل زيادة سرعة الموقع ووردبريس.
لإنه فى الغالب جميع زوار المواقع على النت وخصوصا من الجوال أصبح عامل السرعة لأى موقع ضمان لبقاء الزوار فى موقعك وكذلك زيادة معدل تحويل الزوار من قبل محركات البحث لموقعك. اذن هذه نقطه مهمه للغاية لابد ان تهتم بإصلاحها فى المقام الأول.
فى مدونات بلوجر لاتستطيع انت كصاحب مدونة التحكم فى تعديل سرعة موقعك الا من خلال:
تركيب قالب خفيف وسريع وانا ارشح لك هذه القوالب لتختار منها اسرع قالب بلوجر 2019 عربى لمدونات بلوجر وكذلك بمناسبة الحديث عن إضافة WP-Rocket فأنت لابد ان تختار Seo Rocket قالب بلوجر سيو روكت الصاروخى لمدونات بلوجر فهو مثالى جدا من ناحية السرعه والبساطه وهذا ماتفضله محركات البحث.
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
أما اذا كانت مدونتك بلغة غير العربيه فأنت لابد ان تختار قالب من قوالب بلوجر قالب Fiksioner أسرع قالب لمدونات بلوجر لما يحمله هذا القالب من خفه وسرعه عاليه جدا ، فبخصوص بلوجر ابتعد عن القوالب التى تحمل أكواد جافا كثيره وركز فى القوالب البسيطه لإنها محببه لمحركات البحث لما تحويه من سرعه عالية وطبعا هناك الصور وكيفية تقليل حجم الصور فى المشاركات لتسريع مدونتك بلوجر من الامور الهامه والمكمله لذلك.
هذا ماذكرناه فى عجاله لكل عشاق بلوجر فى مجال السرعه لمدونتك وعلى السريع.
ندخل الآن فى صلب شرح موضوعنا الهام وهو كيفية تسريع موقع ووردبريس من خلال الإضافة الهامة والرائعه جدا WP-Rocket مع شرح تركيب اضافة WP-Rocket ،فهذه الإضافه المهمة تغنيك عن استعمال حوالى 6 إضافات أخرى ولن تصل الى مستوى الأداء الذى سنتج عن استخدامك لها منفرده ولو استخدمت تلك الإضافات مجتمعه فى موقعك.
1-ماهى إضافة WP Rocket وشرح تركيب اضافة WP-Rocket؟
WP Rocket هى إضافه لمدونات الووردبريس وخاصة بالتخزين المؤقت لبرنامج WordPress وهى فعالة للغاية في تسريع وقت تحميل موقع الويب الخاص بك. بمعنى أنجميع الأدوات التي تحتاجها لتقليل وقت تحميل موقع الويب الخاص بك معًا موجوده كلها في حزمة واحدة.
لماذا سرعة الموقع مهمة فى التصنيف؟
من المهم للغاية معرفة أن سرعة موقع الويب الخاص بك يمكن أن يكون لها تأثير كبير على النتيجة النهائية فى تصنيف موقعك وتجربة المستخدم بخصوصة وهذا لأسباب منها:
1. أكدت جوجل سرعة الموقع عامل مهم من عوامل التصنيف للمواقع
في عام 2010 ، أعلنت Google أن سرعة الموقع ستكون عاملاً جديداً في خوارزميات ترتيب البحث. حيث ستعاقب Google مواقع التحميل الأبطأ وتدفعها إلى أسفل SERPs أى نتائج البحث لأنها تضيف قيمة أقل للزائرين نظرا لبطئها وإهدارها لوقت المستخدم، وهذا سينتج عنه فى حالة المواقع البطيئة :
معدل ارتداد عن موقعك كبير.
حركة تحويل زوار لموقعك قليلة من محركات البحث.
مبيعات أقل إذا كان موقعك بطيئا.
تجربة مستخدم سيئة , والنتيجة سيضع جوجل موقعك فى الصفحات الأخيره من نتائج البحث حتى لو كان محتوى موقعك حصرى.
2-لا يحب الناس مواقع التحميل البطيئة وخصوصا مستخدمى الجوال.
هل تعلم أن 47٪ من الزوار يتوقعون عند الدخول الى اى موقع ويب أن يشاهدوا محتواه فى مدة زمنية لاتزيد عن ثانيتين أو أقل؟ فبالتالى توقع انه مع الموقع الأكثر من 2 ثانية فتح سيكون أكثر من 40 ٪ من المستخدمين سوف تتخلى عن الموقع.فهذه الإحصائيات يجب ألا تصدمك. حيث يكره الناس مواقع التحميل البطيئة.
فهذه المعلومه ستدفعك بالتأكيد الى التفكير جليا فى زيادة سرعة موقعك ولابد ان تعلم أنه يقضي المستخدمون 70٪ من الوقت من مجمل تصفحهم للمواقع ويمتلكون 60٪ من مشاهدات الصفحة على مواقع التحميل السريعة.
لذلك إذا كنت تستطيع زيادة سرعة موقع الويب ، يمكنك جذب المزيد من العملاء المتوقعين والمبيعات.
ولهذا اذا كنت تمتلك مدونة ووردبريس فأرجوا منك قراءة المقال من البداية حتى النهاية لكى تقتنع بماتفعلة هذه الإضافه المذهلة WP Rocket فى تحسين سرعة موقعك بطريقه خيالية.
2-شراء الإضافة لإنها غير مجانية
بخصوص الشراء فأنا اوجهك الى موقع الإضافة على الفيسبوك والشراء من هناك بثمن رخيص يناسب كل مستويات أصحاب المواقع المادية من قبل مدير الجروب الدكتور Muhamed Hussein ، وهى إضافة أصلية مفعلة معك لمدة عام وقابلة للتجديد ومرخصة رسميا من الموقع وغير مهكرة .
3-ماذا عليك فعلة قبل تنصيب الإضافة بعد شراؤها.
أولا يجب أخذ نسخه إحتياطية من ملفات موقعك تحسبا لأى خطأ قد يطرأ على الموقع ينتج عنه وقف الموقع ، وهذا الخطأ لن يحدث معك طالما تتبع نفس الخطوات فى تنصيب الإضافة.
عليك بتنصيب اضافة UpdraftPlus المدفوعه وبها جزء مجانى فى إعداداتها يفى بالغرض. كل ماعليك بعد تنصيب الإضافه وتفعيلها أن تقوم عن طريقها بأخذ نسخة إحتياطيه من ملفات موقعك.من خلال الصورة التالية بخطوتين فقط تقوم بأخذ نسخة إحتياطية من ملفات موقعك ، وتستطيع أيضا عبر نفس الخطوتين استعادة ملفات موقعك كاملة إلى ماقبل تنصيب إضافة WP Rocket إذا حدثت اى اخطاء وهذا امر نادر حدوثه طالما تتبع الخطوات للتنصيب كماهى مشروحه هنا.
إذا كنت مشترك فى cloudflare ورابط موقعك عليها فيجب عليك الدخول لحسابك هناك ثم اختر Speed من القائمة وفى خانة Optimization انزل بالقائمة ختى تصل إلى Auto Minify وازل علامات الصح √ من أمام تصغير الاكواد وضغطها كما بالصورة التالية :

ثم أكمل بالنزول لأسفل واوقف Rocket Loader™ إجعلها على الوضع Off.
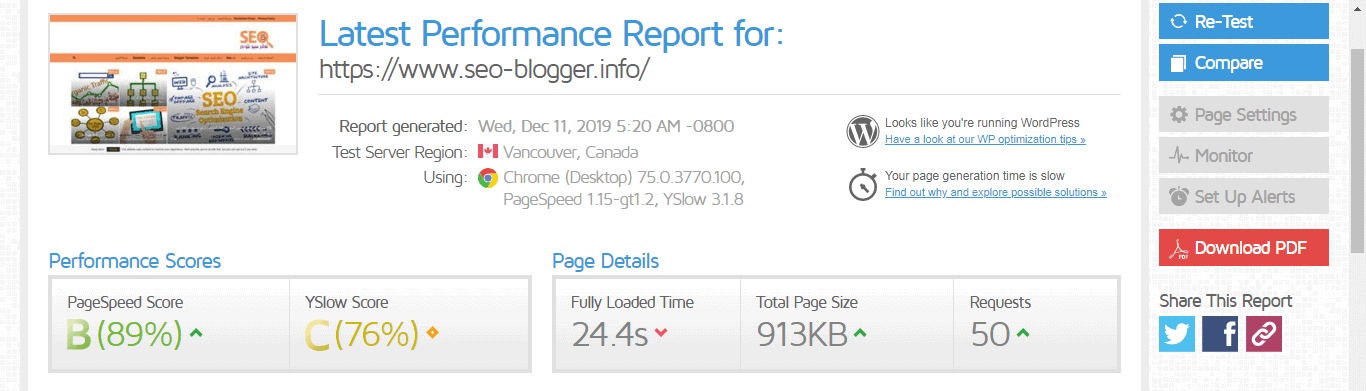
قبل تركيب الإضافه أيضا قم بإختبار سرعة موقعك من خلال موقع GTmetrix ، وفى الصورة التالية نتيجة إختبار موقعى قبل تركيب الإضافة.

ايضا قم بحذف أى إضافات تم تنصيبها بمدونتك بخصوص الكاش .
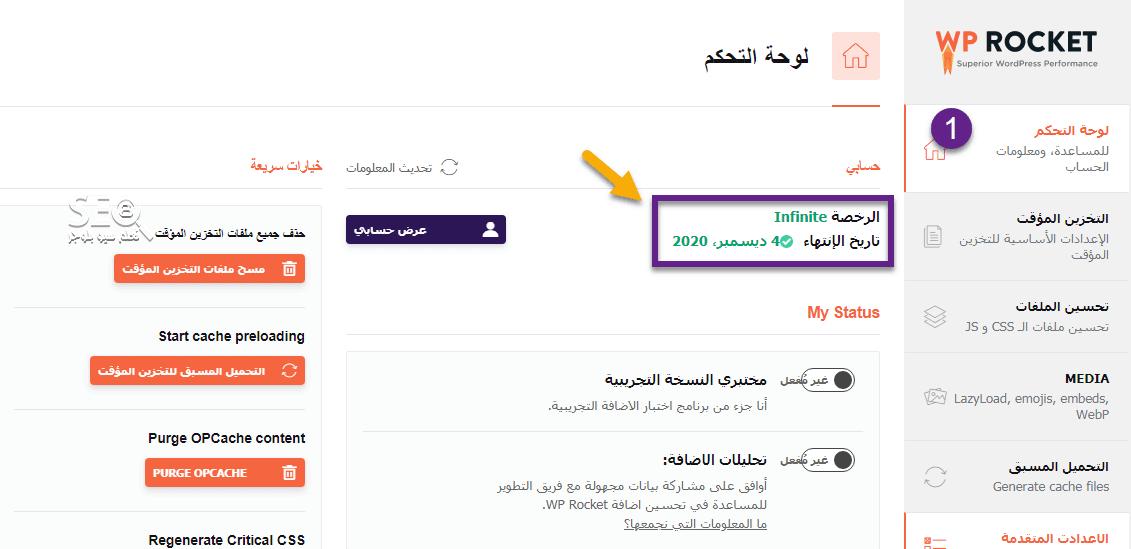
الآن قم بتحميل الإضافه WP Rocket ووركبها على مدونتك ثم فعلها وستظهر لك الصفحة التالية بعد الإنتهاء من التركيب والتفعيل وستجد الإضافه فى خانة الإعدادات بلوحة تحكم مدونتك قم بالضغط عليها وستظهر لك الصفحة التالية الخاصة بالإعدادات.
4-شرح تركيب اضافة WP-Rocket داخل مدونتك

بخصوص لوحة التحكم أترك الإعدادات كماهى واضحة بالصورة.
1-التخزين المؤقت
وهو خاص بملفات الكاش بموقعك والتى تنتج عن حركات الزوار أو بقايا ملفات انشاء المواضيع الجديده والتعديلات بموقعك … الخ ، وهذه الملفات وجودها وتراكمها يثقل الموقع ويبطىء من سرعته لإنها تسبب حمل على سيرفر الإستضافه ، وبالتالى الواجب حذفها وتنظيف الموقع منها لتنشيطه كل فتره زمنيه .
عليك بتفعيل الخيارات الموجوده بالصورة التالية .

- تفعيل التخزين المؤقت للأجهزة المحمولة √
- إنشاء ملفات منفصلة للتخزين المؤقت للأجهزة المحمولة ممكن ان تفعلها √ او تتركها بدون تفعيل ، لكن انا مفعلها بموقعى √.
- تفعيل التخزين المؤقت للمستخدمين الذين قاموا بتسجيل الدخول وهذه تفعلها فى حالة وجود أكثر من عضو مسجل بموقعك وخصوصا المشرفين ، فأنت اذا كان لديك اكثر من مدير ومشرف أو اعضاء مسجلين ففعل هذا الخيار √ ، اما لوكان العكس فأتركة بدون تفعيل.
- عمر ملفات التخزين المؤقت أتركها كماهى بالصورة ، ولاحظ أن تقليل الوقت عن 10 ساعات فيه إجهاد للسيرفر مما يبطىء موقعك مع الوقت ولكن اتركة مثلما هو موجود بالصورة ولو قمت بزيادته ليوم مثلا يكون أفضل.
- قم بحقظ التغييرات
2-تحسين الملفات
قم بتفعيل كافة الخانات كما بالصورة التالية.

تصغير الملفات – هو تقليل أحجام الملفات ويسرع موقعك بتحسين وقت التحميل. فيعمل Minification على إزالة المسافات والتعليقات من الملفات الثابتة ، ويمكّن المتصفحات ومحركات البحث من معالجة ملفات HTML و CSS و JavaScript بشكل أسرع.
فملف HTML سيكون شبيه بهذا الشكل بعد الضغط ، حيث زالت مسافات الأسطر والتباعد بين الكلمات ممايعجل بإستدعاء الملف من قبل المتصفحات وبالتالى زياده فى سرعة الموقع.

فأنت ماعليك إلا تفعيل كلف الملفات بوضع الإشاره √ بالخطوات كما بالصوره ، واذا ظهرت لك اى مشاكل بعد التفعيل فأزل علامة الصح واحده تلو الأخرى حتى تصل إلى الملف الذى يسبب مشاكل بموقعك ولاتؤشر عليه. ولكن فى الغالب لاتوجد مشاكل طالما انت فعلت Minifiying من قبل مع Cloudflare ولم تحدث بموقعك اى مشاكل بخصوص مظهرة.
تم إضافة خاصية رائعه جديده فى الاصدار الجديد 3.7.1.1 وهو Delay JavaScript Execution – كما ترى بالصورة السابقه – يؤدي تأخير تنفيذ JavaScript إلى تحسين الأداء عن طريق تأخير تحميل ملفات JavaScript حتى يكون هناك تفاعل من المستخدم (مثل تحريك الماوس فوق الصفحة ، ولمس الشاشة ، والتمرير ، والضغط على مفتاح). يتم تطبيق هذا التحسين فقط على الصفحات المخبأة أو المحسنة.
وهذا شرح مفصل عن هذه الخاصية من موقع الإضافه Delay JavaScript Execution.
3-Media

بخصوص الميديا فكما ترى بالصوره قم بتفعيل كل ماتم التأشير عليه بعلامة √ مع ملاحظة مايلى :
- بخصوص التحميل الكسول أو مايعرف بإسم Lazy loading ، فإذا كان قالب مدونتك مفعل فيه خاصية التحميل الكسول أو بإضافات الصور مثل إضافة Smush pro فلاتفعل هذا الخيار والذى هو ” تمكين للصور ” ، واذا كان العكس أى لم تفعله لافى قالب مدونتك او لديك اضافه للصور مفعل بها فقم بتفعيله ووضع علامة √ امامه.
- تعطيل تضمينات ووردبريس – وهو اذا كان لديك موقع كبير وبه كثير من المواضيع وتخاف من سرقة محتوياته وخصوصا الصور المحملة على الاستضافه لديك ، فبتفعيلك لهذا الخيار لايستطيع من ينقل صورك بنفس روابطها على الاستضافه لديك أن تعمل لديه لكى لاتزيد من استهلاك الباندويث لإستضافتك وتقلل من سرعة موقعك ، ويسمى أيضا Hotlink Protection فى Cloudflare.
- اذا كنت تستخدم صور بالإمتداد Webp فى مدونتك ، فقم بتفعيل خيار ” Enable Webp caching ” .
- إحفظ التغييرات.
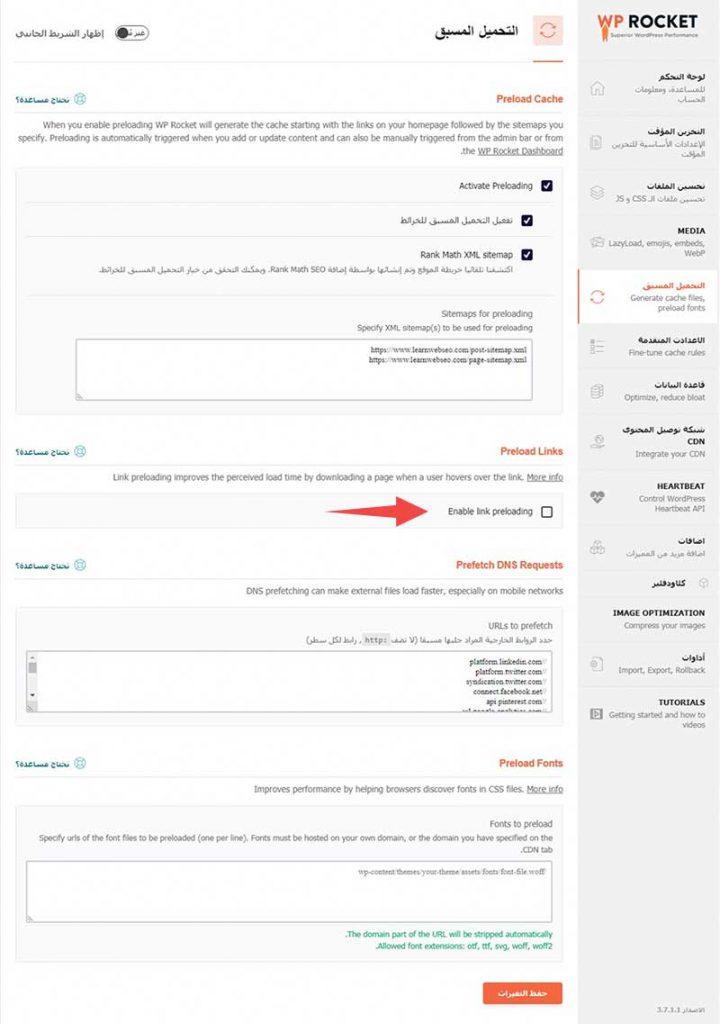
4-التحميل المسبق
عند قيامك بإضافة مشاركة جديده مثلا بمدونتك ونشرها ، تقوم الإضافة على الفور بحذف الملفات المخزنه بمواضيع وصفحات موقعك واعادة انشاؤها من جديد متضمنة المواضيع الجديده مما يضمن للزائرين الحصول على نسخة مخبأة أسرع من موقعك على الفور، وتكون سريعة التصفح.

قم بتفعيل الخيارات الموضحه بالصورة تماما، اما بخصوص الخرائط فيفضل ان تكتبها فى الخانة الخاصة بالخرائط – كما هو موضح بالصورة – واذا كنت تستخدم إضافة Yoast SEO فسيتم التعرف على الخرائط تلقائيا ولاداعى لكتابتهن بالمربع المخصص ولو قمت بكتابة روابط الخرائط كما فعلت انا بالصوره فلاتوجد اى مشكلة.
Prefetch DNS Requests – وهذا الخيار فائدته بأنه لو كان لديك على مدونتك اعلانات جوجل ادسنس أو خطوط جوجل او تحليلات جوجل … الخ وهو مايعرف بالموارد الخارجيه أى الأشياء التى تكون روابطها خارج سيرفر استضافة مدونتك ، فهذه تسبب ثقل وبطء فى التصفح لديك ، ولتسهيل وتسريع تحميلها وجد مايسمى بــ Prefetch DNS Requests اى الجلب المسبق لنظام أسماء النطاقات فيمكن أن يجعل تحميل الملفات الخارجية أسرع ، وخاصة على شبكات المحمول.
وهنا احضرت لكم قائمة جاهزه تضعها بالمربع المخصص فى الإضافه لكى تعمل على حل هذه المشكلة.
//maps.googleapis.com //maps.gstatic.com //fonts.googleapis.com //fonts.gstatic.com //ajax.googleapis.com //apis.google.com //google-analytics.com //www.google-analytics.com //ssl.google-analytics.com //youtube.com //api.pinterest.com //cdnjs.cloudflare.com //pixel.wp.com //connect.facebook.net //platform.twitter.com //syndication.twitter.com //platform.instagram.com //disqus.com //sitename.disqus.com //s7.addthis.com //platform.linkedin.com //w.sharethis.com //s0.wp.com //s.gravatar.com //stats.wp.com //www.googletagmanager.com //www.googletagservices.com //adservice.google.com //pagead2.googlesyndication.com //tpc.googlesyndication.com //bp.blogspot.com //1.bp.blogspot.com //2.bp.blogspot.com //3.bp.blogspot.com //4.bp.blogspot.com //ajax.microsoft.com //ajax.aspnetcdn.com //s3.amazonaws.com //code.jquery.com //stackpath.bootstrapcdn.com //use.fontawesome.com //player.vimeo.com //github.githubassets.com //referrer.disqus.com //c.disquscdn.com //0.gravatar.com //2.gravatar.com //1.gravatar.com //ad.doubleclick.net //googleads.g.doubleclick.net //stats.g.doubleclick.net //cm.g.doubleclick.net //stats.buysellads.com //s3.buysellads.com
فالرابط الذى تراه لايستخدم فى موقعك لاتضعه بالمربع المخصص.
فى التحديث الجديد 3.7.1.1 ظهرت خاصية رائعه وهى Preload Links – انظر الصوره – والغرض منها تخزين الصفحة بمجرد وضع الماوس عليها بحيث لو ضغط الزائر عليها يتم فتحها فورا ولكن لاتؤثر على مقياس السرعه لموقعك عبر ادوات قياس السرعه مثل GTmetrix.

ولكن العيب الوحيد لتلك الخاصية الرائعه هى استهلاك موارد السيرفر او الاستضافه ، فلو كان الباندويدث لك محدود فستهلكه تلك الطريقه سريعا ، لذلك لاتفعلها على موقعك الا اذا كان الباندويدث لك غير محدود.
قم بحفظ التغييرات.
5-الإعدادات المتقدمة

الإعدادات المتقدمه– وهى صفحه خاصة بالمواقع التجارية والتى تحتوى على كثير من الصفحات والأمور البرمجيه المتخصصة،ستعمل الإعدادات الافتراضية لمعظم مواقع الويب. إذا كنت غير متأكد من هذه الخيارات ، فأنت بحاجة إلى تركها فارغة.
منطقة الإعدادات مخصصة للمطورين والمتمكنين من برمجيات المواقع و الذين يحتاجون إلى إعدادات مخصصة لأنهم على الأرجح لديهم إعداد موقع ويب معقد كما ذكرت لك. فأترك الإعدادات الإفتراضية كماهى – كما بالصورة -.
6-قاعدة البيانات

تأتى هذه الخاصية وبها مجموعة من الإعدادات لتنظيف وتحسين مدونة الـ WordPress الخاصة بك.
1. Post Cleanup – حذف المراجعات والمسودات التلقائية والصفحات المحذوفة. احذفها ما لم يكن لديك إصدارات قديمة من المنشورات (أو المنشورات المحذوفة) التي تريد استخدامها ، قم بحذفها.
2. تنظيف التعليقات حذف البريد المزعج والتعليقات المحذوفة.
3. Transients Cleanup او تنظيف العابرين– وذلك بحذف البيانات المخزنة على سبيل المثال عدادات شبكات التواصل الاجتماعية ولكن في بعض الأحيان عندما تنتهي صلاحية العابرين ، يظلون في قاعدة البيانات ويمكن حذفهم بأمان.
4. تنظيف قاعدة البيانات – يحسن الجداول الخاصة بقاعدة بيانات WordPress .
5. التنظيف التلقائي– حيث يفضل عادةً القيام بإجراء عمليات التنظيف على أساس مخصص ، لكن يمكنك أيضًا جدولة WP Rocket لتشغيل عمليات التنظيف الآلية لقاعدة البيانات الخاصة بك كل أسبوع مثلا.
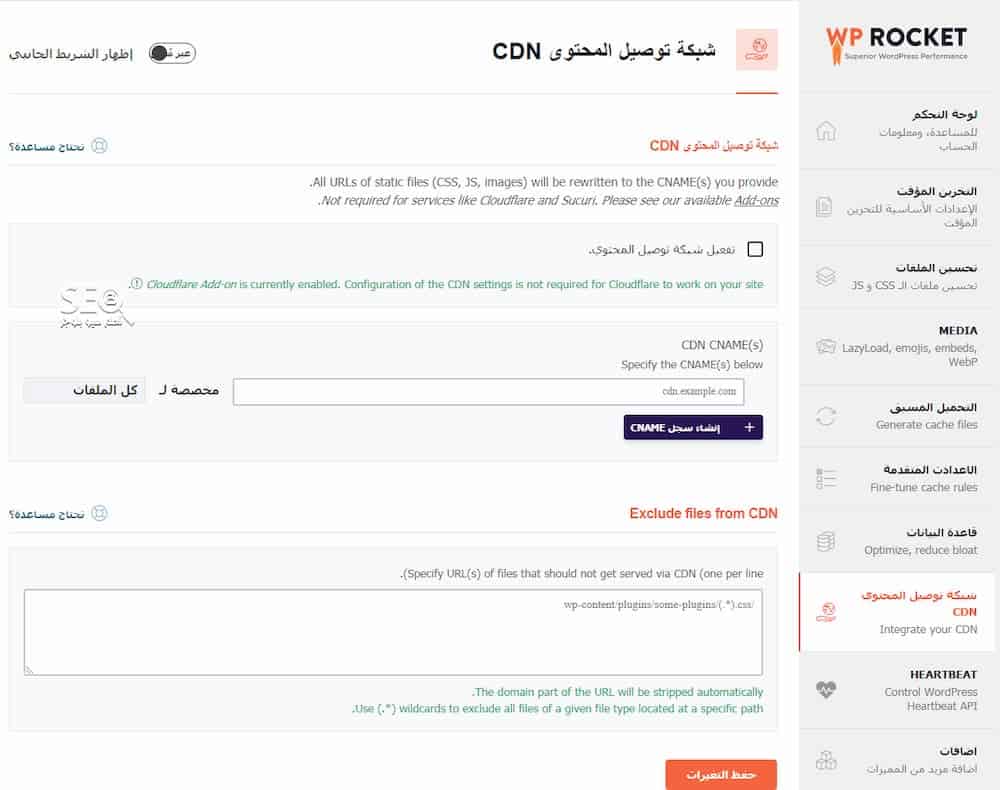
7-شبكة توصيل المحتوى CDN

هذا مخصص للمواقع التى تستخدم CDN وهو موضوع يحتاج شرح وتوضيح ، ولكن اغلبنا يستخدم Cloudflare بالخطة المجانيه ، فسيتم تفعلية فى خطوات تالية … تابع الشرح .
8-Heartbeat

يوفر WordPress Heartbeat API اتصالًا لنقل البيانات في الوقت الفعلي والمزامنة بين الخادم والمستعرض.على سبيل المثال ، عند كتابة منشورات المدونة ، يستخدم المحرر API نبضات للتحقق من الاتصال ونشر التغييرات. ببساطه هو اتصال مباشر مابين السيرفر ومدونتك على الووردبريس للتنبيه بكل التغييرات التى تحدث بالموقع.
كل ماعليك فعلة هو ظبط الإعدادات كما هو موضح بالصوره وهذا وفقا لماهو منشور فى صفحة الإضافة وإعتمادهم لها.
9-اضافات

نأتى للنقطة الاهم ايضا فى زيادة سرعة موقعك وهو التركيز على الثلاث حالات الآتية التى تسبب بطىء التصفح وتعطى رسائل حين الكشف عن سرعة موقعك بأنها عوامل أساسية فى بطء تصفحك وهما:
1. Google Tracking – والغرض منه تحسين التخزين المؤقت للمتصفح لـ Google Analytics فأنت دائما ترى أخطاء Google Analytics في أداة اختبار السرعة لا سيما في GTmetrix ضمن Leverage Browser Caching.
2. Facebook Pixel – أو تحسين التخزين المؤقت للمتصفح لـ Facebook Pixel – وهو للمدونات التى تقوم بحملات اعلانيه عبر الفيس بوك ، فلابد من تركيب هذا الكود بداخل موقعك وهو بؤثر بشكل كبير على سرعة موقعك ، فلابد من تفعيله عبر الإضافه لتتولى وصول موقعك للمثالية فى السرعة واخفاء آثاره. فإذا كنت ممن يقوموا بحمله اعلانيه على الفيس بوك ففعل الخيار بالإضافة أما لو كنت غير مشترك بنشاط اعلانى لموقعك على الفيسبوك فلاداعى لتفعيلة لإنه لن يؤثر على موقعك .
3. كلاودفلير – أغلبنا مشترك في Cloudflare ، عند تفعيل الإضافه ، سوف تقوم كلاودفلير بإجراء المسح. ستصل في النهاية إلى صفحة بها خوادم أسماء Cloudflare ورابطًا إلى مفتاح API . كمايلى
عند تفعيل الزر الخاص بكلاودفلير سيظهر لك مربع ازرق كما بالصورة – Modify options -إضغط عليه

بعد الضغط عليه ستظهر لك الصفحة التاليه :

عليك الآن بالدخول لحسابك على كلاودفلير والذى مسجل به الدومين الخاص بموقعك.
1- للحصول على مفتاح API العام: الدخول الى My profile ثم API Tokens ثم بالأسفل Global API Key ومن خانة View إضغط عليها سيطلب منك الباسوورد وبعد كتابتها سيظهر لك رقم طويل انسخه وضعه بالخانة الأولى رقم 1 فى الإعدادات كما بالصورة السابقة.
2- الإيميل : ضع ايميلك بحسابك على كلاودفلير.
3- Zone ID: من خلال القائمة الرئيسية بالأعلى إضغط على Overview وإنزل بالأسفل بالجانب الأيمن تجد الكود انسخه وضعه بالخانة رقم 3 كما بالصوره السابقه.
4- فعل Optimal setting كما الصوره ثم احفظ الإعدادات .
وهذا فيديو تعليمى يشرح الربط بين WP Rocket و Cloudflare من موقع الإضافة الرسمى لنفس الخطوات التى ذكرناها لك فى شرح تركيب اضافة WP-Rocket.
10-أدوات

إستخراج الإعدادات – وهو لحفظ الملف الخاص بالإعدادات والذى قمت بعملة طبقا لما قمنا به هنا من شرح تركيب اضافة WP-Rocket، حيث يمكنك حفظه فى جهازك.
استيراد الإعدادات – عند قيامك بحذف الإضافه واعادة تنصيبها بدلا من قيامك بعمل تلك الإعدادات مره اخرى تستطيع رفع الملف السابق مباشرة للإضافه لتسترجع كافة الإعدادات السابقة.
11-Tutorials او دروس

وهى مجموعه من الدروس الرائعه فى شرح تركيب اضافة WP-Rocket وكيفية تهيئة واعدادات الإضافه بشكل ممتاز ومثالى ، تستطيع المشاهده لهذه الدروس وتطبيق مايلزم على موقعك .
الآن نحن أنتهينا من كافة الإعدادات للإضافة الرائعه WP Rocket والتى ستكون موجوده بالاعدادات بلوحة التحكم لموقعك او بالشريط العلوى لمدير الموقع ولكن تبقى لك شيئين إثنين لابد من قيامك بتنفيذهما قبل اعادة اختبار سرعة موقعك وهما :
- مسح ملفات التخزين المؤقت.
- مسح ذاكرة التخزين المؤقت لكلودفلير.
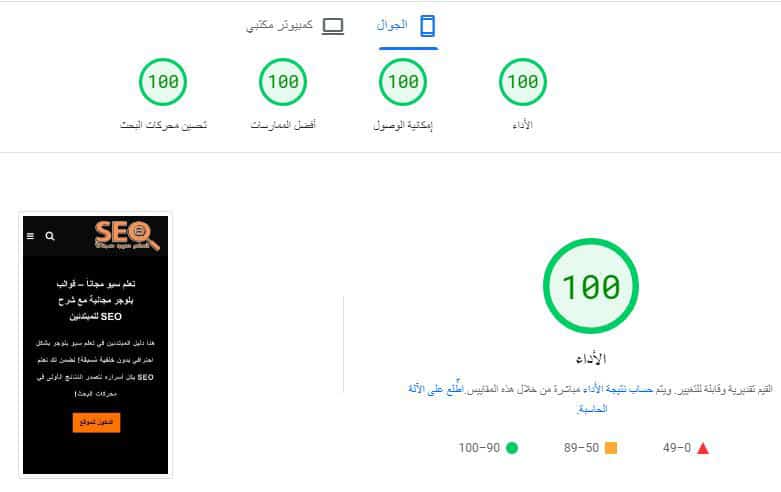
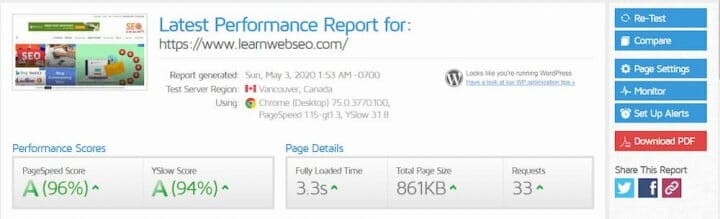
وبعد الإنتهاء تتجه الى موقع GTmetrix وتعيد إختبار السرعه لموقعك. وانا هنا اوضح لكم نتيجة اختبار السرعه لموقعى بعد تركيب الإضافه وتنفيذ كافة الخطوات التى شرحتها لكم بالترتيب.
قبل تركيب الاضافه لاحظ السرعه

وهذا بعد تركيب الإضافة

هل لاحظت الفرق الشاسع فى تحسين السرعه لموقعى بعد تركيب الإضافة؟
واترككم الآن مع شرح تركيب اضافة WP-Rocket للأخ أنمار النقيب مفصل وسلس بقناته على اليوتيوب النقيب للمعلوماتية – Nakib 4Tech ، وفيه يشرح الخطوات بالتفصيل بالفيديو كاملة … تابعوا الفيديو
أتمنى ان أكون وفقت فى الشرح لهذه الإضافة الرائعه .
أتمنى ان اكون وفقت فى شرح تركيب اضافة WP-Rocket ، وإذا اعجبك شرح wp rocket لاتنس أن تشاركه عبر صفحاتك على شبكات التواصل الإجتماعية ليستفاد منه أكبر قدر من الإخوه .
اى سؤال حول هذا الموضوع اتركة لى بخانة التعليفات للرد عليه.
مع خالص تحياتى لك
Share the post "شرح تركيب اضافة WP-Rocket افضل اضافة لتسريع مواقع الووردبريس"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .