FlyingPress، هى الإضافة الأجدر بالإقتناء فى مجال السرعة لموقعك لما تتميز به من سهولة فى التركيب والإعدادات.
هل تبحث عن أفضل إعدادات FlyingPress لتسريع موقع الويب الخاص بك ونجاح موقعك فى إجتياز مؤشرات الويب الأساسية من Google في Google PageSpeed Insights؟
لقد قمت بالإنتقال من إستخدام إضافة WP Rocket على موقعى إلى إستخدام إضافة FlyingPress على هذا الموقع منذ عدة أشهر بعدما أطلعت على مزاياها الرائعه والغير متوفر بعضها فى WP Rocket .
| المكونات | FlyingPress | WP Rocket |
|---|---|---|
| Price (1 Site) | $60, $42 (Renewal) | $59 |
| Self-host Google fonts | ✓ | x |
| Reduce layout shifts | ✓ | ✓ |
| Preload critical images | ✓ | x |
| Bypass cookies | ✓ | x |
| Unused CSS | 3 Options | Inline |
| Skip rendering elements | ✓ | x |
| Setup guidelines | Just enough | Clarified |
| iFrame Optimizations | Impressive | Requires more |
| JavaScript Optimizations | Complete optimization | Requires more |
| Preload the cache without clearing the existing cache | ✓ | x |
| CDN | $3 monthly | $9 monthly |
| Bloat Remover | ✓ | x |
فيما يلي الأسباب الرئيسية التي دفعتني إلى التحول من WP Rocket إلى FlyingPress:
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
- أسهل في التركيب والإعدادات (فقط قم بتشغيل بعض الإعدادات الإضافية وستكون جاهزًا)
- سرعات أعلى حتى من WP Rocket.
- توافق أفضل بكثير مع Cloudflare APO
- المزيد من ميزات السرعة الفريدة التي لا يقدمها WP Rocket (على سبيل المثال، lazy render HTML)
- تكامل مثالي مع FlyingCDN مما يعني أنك لم تعد بحاجة إلى استخدام إضافات تحسين الصور مثل ShortPixel أو غيرها
أو قضاء كثير من الوقت فى تعديل وتغيير حجم/ضغط الصور يدويًا (يوفر لك كثير من الوقت فى انجاز عملك وخصوصا مواقع عرض الصور).
لحسن حظك، من السهل جدًا إنهاء إعدادات إضافة FlyingPress دون أن تظهر لك مجموعة من الإعدادات الصعب تفهمها ولكن تتميز إعدادات هذه الإضافة بالبساطة والسهولة وسترى ذلك لاحقا بالشرح المستفيض هذا عنها.
مطور هذه الإضافة هو المبرمج الهندى العالمى Gijo، واحدًا من أكثر المطورين احترامًا في عالم سرعة WordPress وهو رجل تسريع مواقع الووردبريس بشكل عام الأول.
فى هذا المقال، سأوجهك لأفضل إعدادات لإضافة FlyingPress كما بموقعى، وخلال كل قسم سأوضح لك بالضبط بالإعدادات التي يجب عليك تطبيقها وفقًا لطبيعة موقعك، وذلك حتى تتمكن من الحصول على موقع WordPress سريع جدًا يجتاز مؤشرات الويب الأساسية من Google والتي ستمنحك إرتفاعا لتصنيف موقعك على Google.
فى هذا الإعداد، سأقوم بنفس التطبيق لكافة أقسام الإضافة كما طبقتها على موقعى، والذى هو:
- استخدم فيه قالب Kadence الرائع والخفيف والسريع ، استخدم النسخة الإحترافية منه وليست المجانية.
- موقعى مستضاف على إستضافة النقيب المذهلة بالسرعة والتى يقوم فيها خبراء السرعه بتسريع موقعك مجانا.
- موقعى يستخدم إضافة perfmatters بجانب إضافة FlyingPress وذلك للتحكم فى السكربتات داخل الموقع.
- أستخدم كلاوفلير DNS فقط بموقعى.
والآن لندخل فى صلب الشرح لأفضل إعدادات إضافة تسريع الموقع ووردبريس FlyingPress

اختبارات سرعة FlyingPress
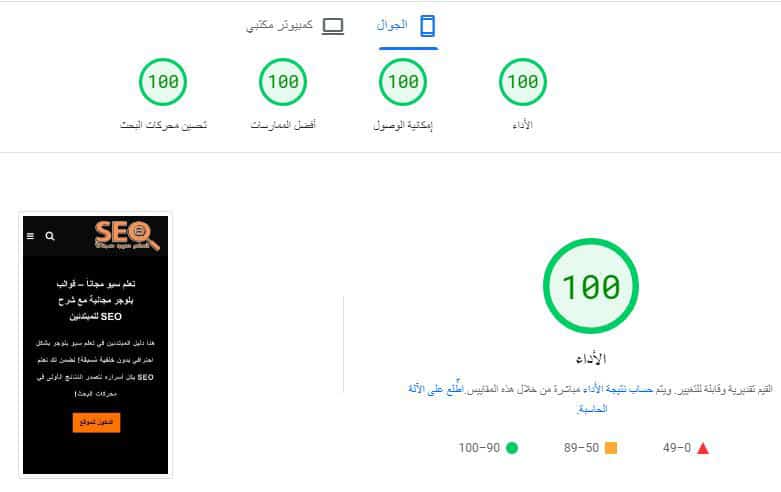
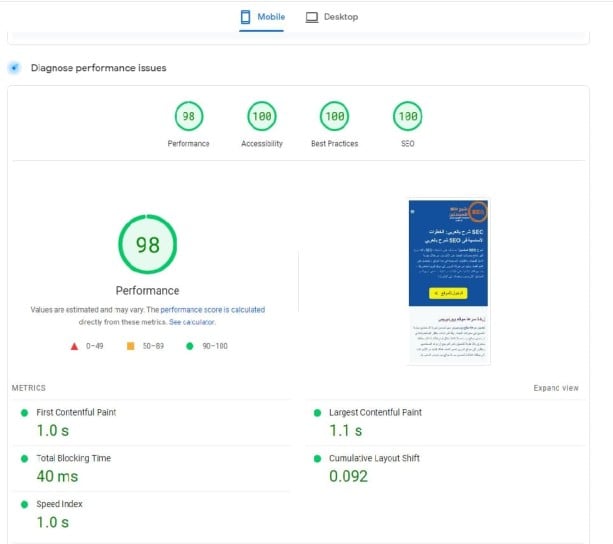
أولاً، دعنا نتحدث عن مدى السرعة التي يمكن أن يصل إليها موقع الويب الخاص بك إذا استخدمت الإعدادات المثالية المناسبة لتهيئة موقعك لمحركات البحث من إستضافة سريعه وقالب سريع وخفيف وإضافات السيو، إلى جانب أفضل إعدادات FlyingPress التي سأتحدث عنها بهذا المقال.

يعد الحصول على نتائج سريعة مثل هذه أمرًا سهلاً للغاية من خلال القيام بأربعة أشياء:
إعدادات FlyingPress
إذا لم يكن لديك إضافة FlyingPress بالفعل، سأكون ممتنًا حقًا إذا استخدمت الرابط التابع الخاص بي لشرائها. مساهمتك تذهب نحو جعل هذا الموقع أفضل ولن يكلفك ذلك أى أعباء مالية إضافية سوى الشراء عن طريق رابط الإحالة الخاص بى .
إذا لم تكن تملك القدرة المالية الكافية لشراء إضافة FlyingPress خاصة بك، فتواصل معى لأدلك على شراء الإضافة بسعر رخيص طريق الرابط التالى .
نظرة عامة على أفضل إعدادات FlyingPress
بمجرد تثبيت إضافة FlyingPress وتنشيطها، ستقوم الإضافه بتطبيق العديد من الإعدادات الافتراضية “الآمنة” التي يجب أن تعمل مع الغالبية العظمى من مواقع الويب.
ومع ذلك، لا يزال هناك المزيد من الإعدادات التي يمكننا تهيئتها لجعل موقعك أسرع.
إذا كنت لا ترغب في قراءة هذا الدليل بأكمله، فقد قمت بتجميع جميع إعدادات FlyingPress الموصى بها في نظرة عامة مكثفة والتي يجب أن تعمل مع معظم مواقع WordPress.
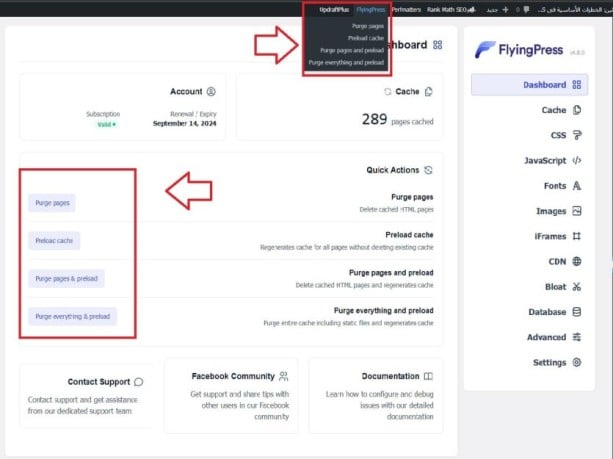
لوحة التحكم الرئيسية للإضافة.

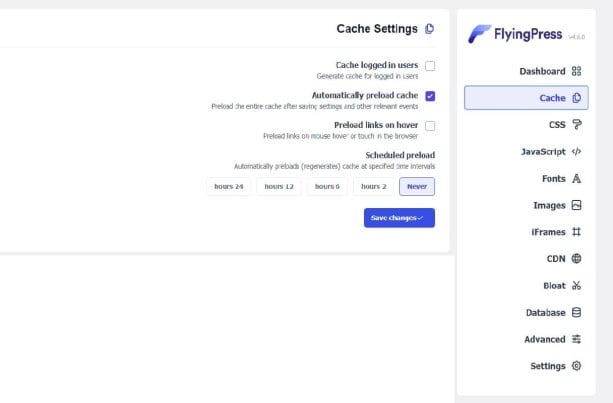
تحتوي لوحة تحكم FlyingPress على ثلاثة أقسام وهى: ذاكرة التخزين المؤقت وحالة حسابك والإجراءات السريعة.
ستعرض منطقة ذاكرة التخزين المؤقت عدد الصفحات المخزنة مؤقتًا حاليًا.
تخبرك منطقة الحساب بالمعلومات التالية:
في Quick Actions، لديك أيضًا خيارات متنوعة للتنظيف والتحميل المسبق:
لا يجب عليك استخدام هذه الأزرار كثيرًا نظرًا لأن FlyingPress ممتازة في التحكم تلقائيًا في ذاكرة التخزين المؤقت.
ومع ذلك، إذا كنت بحاجة إلى استخدامها، أقترح استخدام زر “Preload cache“، والذي سيحل محل الصفحات المخزنة مؤقتًا الموجودة واحدة تلو الأخرى عندما تصبح جاهزة. سيستمر زوار موقعك في رؤية الصفحات المخزنة مؤقتًا مسبقًا حتى يتم إنشاء ذاكرة التخزين المؤقت الجديدة.
ملاحظة:
يمكنك الدخول لموقع الإضافة والإطلاع على شرح لكافة الأقسام بها أو من خلال مجموعات الفيسبوك الخاصة بالمطور.
`ذاكرة التخزين المؤقت او الــ Cache

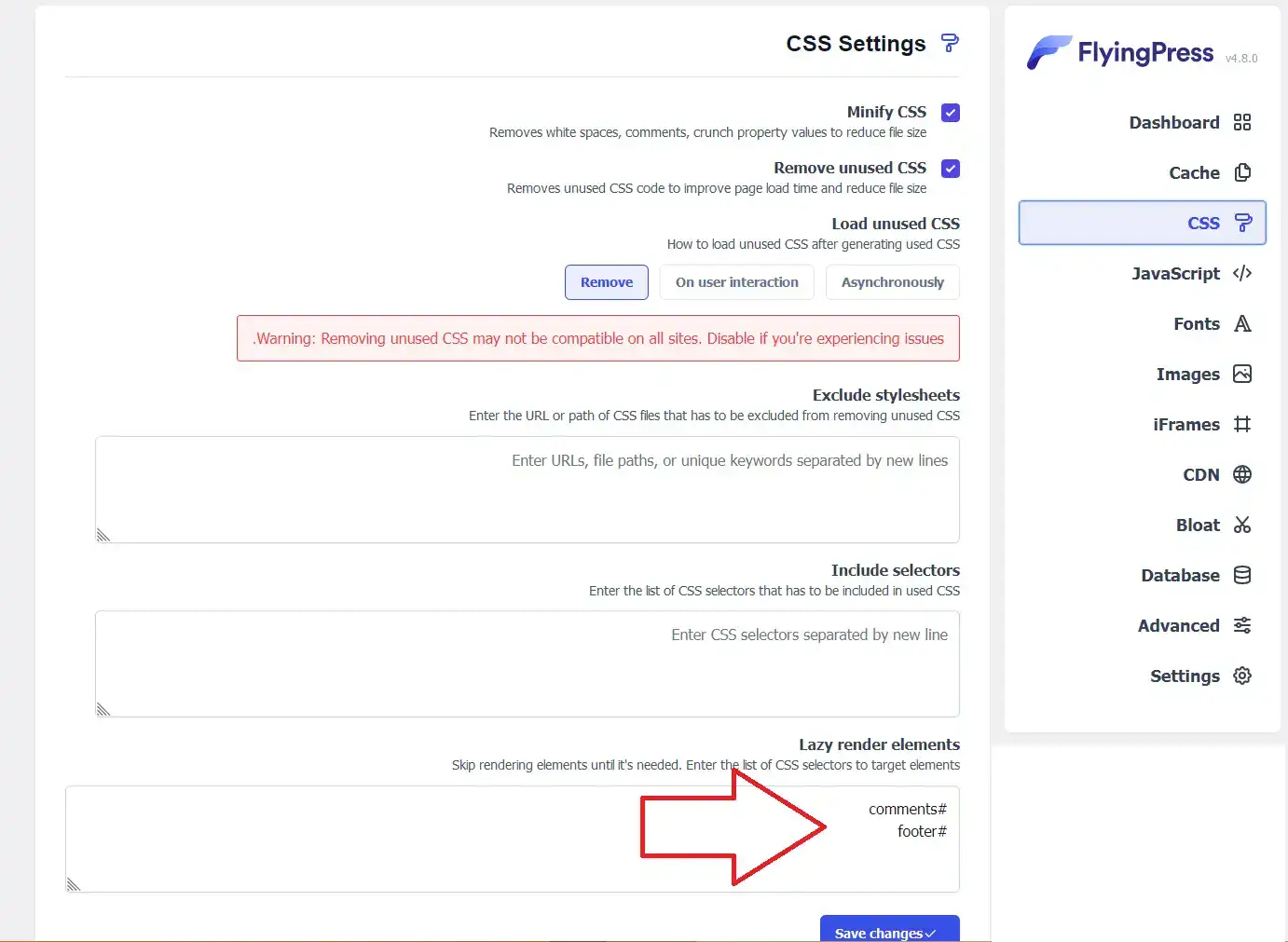
css


كما بالصوره يمكنك عبر كلك يمين على الردود Comments أو الفوتر footer عبر متصفح جوجل كروم ويفضل ذلك لسهولته وتختار Inspect ثم تفعل كما بالصوره من خطوات ولابد من وضع علامة # قبل القسم.
JavaScript

هذه هي أفضل الإعدادات لقسم JavaScript داخل FlyingPress، وعليك التطبيق كما بالصوره السابقة.
يحتوي قسم JavaScript على كثير من التحسينات لموقعك والذي سيساعد في تقليل تأخير الإدخال الأول (FID) أو إجمالي وقت الحظر (TBT)، والذي سيساعد بالكثير من اقتراحات السرعة في Google PageSpeed Insights ، ويعمل على مساعدتك في اجتياز مؤشرات أداء الويب الأساسية.
إذا كنت استخدمت من ثبل إضافة مختلفة للتخزين المؤقت، مثل WP Rocket، أو Litespeed cache فقد تلاحظ أن FlyingPress ليس لديه خيار “combine” لملفات JavaScript أو CSS الخاصة بك.
لماذا؟ لأنه لا ينبغي عليك إستخدام ذلك. باستخدام HTTP/2 أوHTTP/3 ، يجب ألا تقوم بدمج ملفات JavaScript وCSS. إنه خيار تحسين قديم.
Defer JavaScript
تتناول ميزة FlyingPress أو تأجيل عرض السكربتات Defer JavaScript اقتراح Eliminate render-blocking resources “إزالة موارد حظر العرض” في Google PageSpeed Insights لملفات JavaScript الخاصة بك.
يجب عليك تفعيل إعداد “Defer JavaScript” في FlyingPress.
من المفترض أن يساعد هذا في تقليل أوقات تأخير الإدخال الأول (FID) أو إجمالي وقت الحظر (TBT) بشكل كبير لمؤشرات أداء الويب الأساسية فى جوجل.
للحصول على أفضل أداء على موقع الويب الخاص بك، يوصى بتحميل ملفات JavaScript في الفوتر لموقع الويب الخاص بك أو تأجيلها حتى لا تمنع تنزيل الأصول الأخرى على موقعك، مما يؤدي إلى إبطائه.
سيؤدي تمكين هذا الخيار إلى تحميل كل ملف JS على موقع الويب الخاص بك باستخدام سمة التأجيل أو Defer.
Delay JavaScript
تعد ميزة Delay JavaScript في FlyingPress ميزة رائعة يمكن من خلالها أن تزيد من وقت تحميل موقع الويب الخاص بك بعدة ثوانٍ.
يجب عليك تمكين إعداد “تأخير JavaScript” في FlyingPress.
ماذا تعمل، أو ماذا تفعل؟ يعمل Delay JavaScript على تحسين الأداء عن طريق تحميل وتنفيذ البرامج النصية المحددة فقط عند تفاعل المستخدم، مثل حركة الماوس، وحين الكتابة على لوحة المفاتيح، والتمرير، ولمس شاشة الهاتف المحمول، وما إلى ذلك.
إذا لم يكن هناك تفاعل من المستخدم، فسيتم تحميل جميع البرامج النصية تلقائيًا بعد 10 ثوانٍ تقريبا ولايؤثر ذلك على سرعة فتح الموقع حيث ان سرعة الموقع مرتبطة بتفاعل المستخدم كالتنقل بين الصفحات والضغط بالماوس وخلافه كما بينا فى الفقرة السابقة.
يمكن أن يؤدي تمكين هذه الميزة إلى تحسين العديد من توصيات السرعة بشكل كبير في Google PageSpeed Insights، بما في ذلك ما يلي:
ستمنح هذه الميزة موقع الويب الخاص بك زيادة هائلة في السرعة إذا كان موقعك يحتوي على نصوص برمجية كثيفة الاستخدام للموارد تحتاج إلى التحميل (مثل نصوص برمجية تابعة لجهات خارجية مثل Google Analytics وAdSense والمكونات الإضافية للدردشة المباشرة وGravatars وFacebook Pixel وYouTube embeds ومواقع التواصل الاجتماعي). مشاركة المكونات الإضافية).
باستخدام ميزة Delay JavaScript، يمكنك تحسين تجربة المستخدم عن طريق تقليل وقت التحميل الأولي والسماح بعرض المحتوى بسرعة. يتم تنفيذ البرامج النصية بعد تفاعل المستخدم، مما يوفر تجربة أكثر سلاسة واستجابة.
يتضمن FlyingPress قائمة افتراضية من البرامج النصية التي يتم تحميلها تلقائيًا عند تفاعل المستخدم (انظر القائمة أدناه)، ولكن يمكنك دائمًا إزالة البرامج النصية الخاصة بك أو إضافتها حسب الحاجة.
googletagmanager.com
google-analytics.com
googleoptimize.com
adsbygoogle.js
xfbml.customerchat.js
fbevents.js
widget.manychat.com
cookie-law-info
grecaptcha.execute
static.hotjar.com
hs-scripts.com
embed.tawk.to
disqus.com/embed.js
client.crisp.chat
matomo.js
usefathom.com
code.tidio.co
metomic.io
js.driftt.com
cdn.onesignal.comإذا كنت تستخدم وحدات إعلانية مثل Google AdSense، فتأكد من عدم تأثر الإيرادات بعد تمكين هذا الخيار.
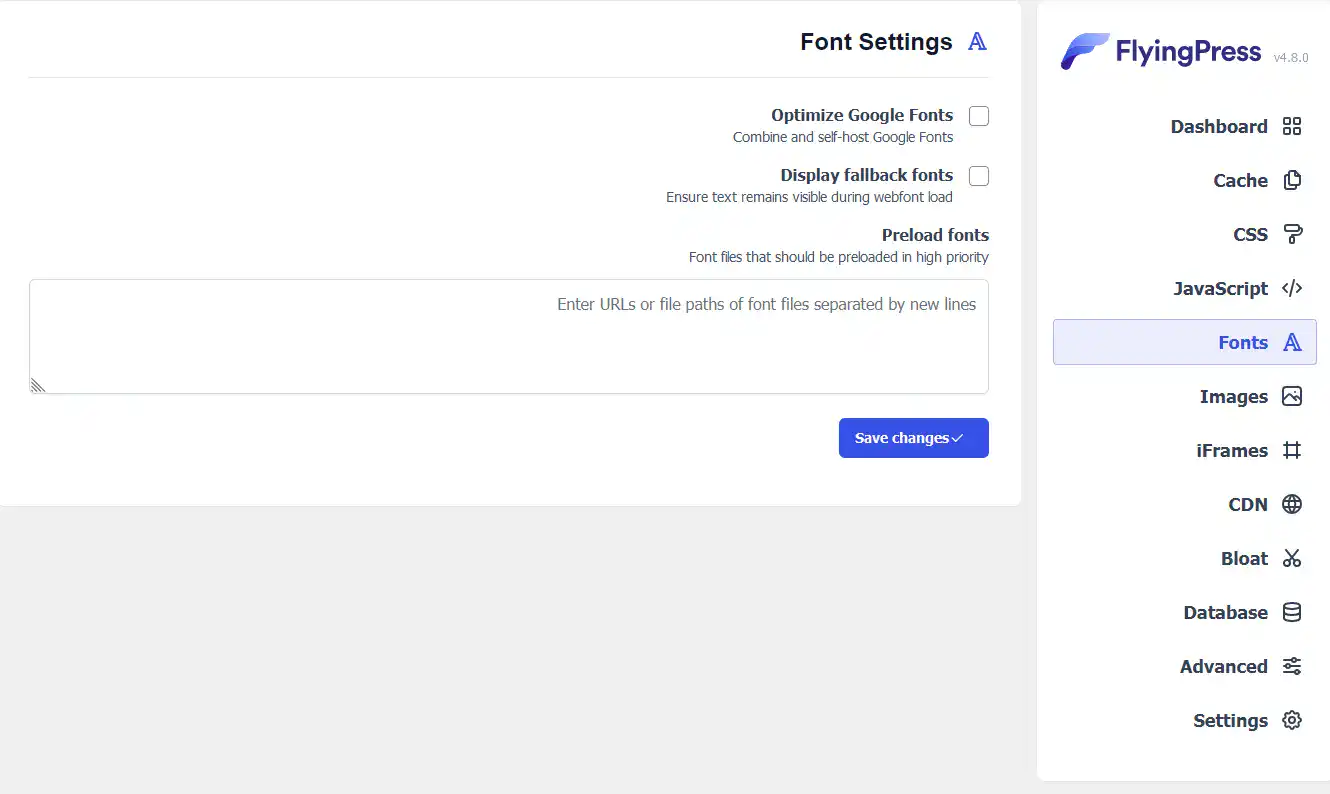
Fonts

أنا بموقعى استخدم خطوط النظام، اما لو كنت تستخدم google fonts او خط خارجى عن خطوط النظام فلابد من تفعيل الخانتين الاولى والثانية.
لا تستطيع FlyingPress تحسين خطوط Google التي يتم إدخالها بواسطة ملفات JavaScript خارجية (مثل reCAPTCHA). لذا، انتبه إلى أنه قد لا يزال لديك مكونات إضافية أخرى تقوم بإدخال خطوط Google على موقعك ولم يتم تحسينها.
بخصوص Preload Fonts سأوضحها لك بإيجاز:
في هذا المربع، يمكنك إدخال عناوين URL للخطوط التي تريد تحميلها مسبقًا والمطلوبة على الفور لعرض صفحتك.
تسمح لك ميزة التحميل المسبق للخطوط في FlyingPress بإخبار المتصفح ببدء تنزيل الخطوط التي لن يتعرف عليها المتصفح إلا بعد وقت طويل، وعادةً ما يرجع ذلك إلى الخط المشار إليه موجود داخل ملف CSS.
كيف أعرف عناوين URL للخطوط التي سيتم تحميلها مسبقًا في FlyingPress؟
أسهل طريقة هي الانتقال إلى Google PageSpeed Insights وإدخال عنوان URL للصفحة التي تريد تحليلها.
إذا رأيت اقتراحًا ينص على “Preload Key Requests“، فابحث عن قائمة عناوين URL للخطوط ضمن هذا القسم.
انقر بزر الماوس الأيمن على كل واحدة، واختر “نسخ عنوان الرابط“، ثم أضفه إلى مربع “Preload Fonts” في FlyingPress.
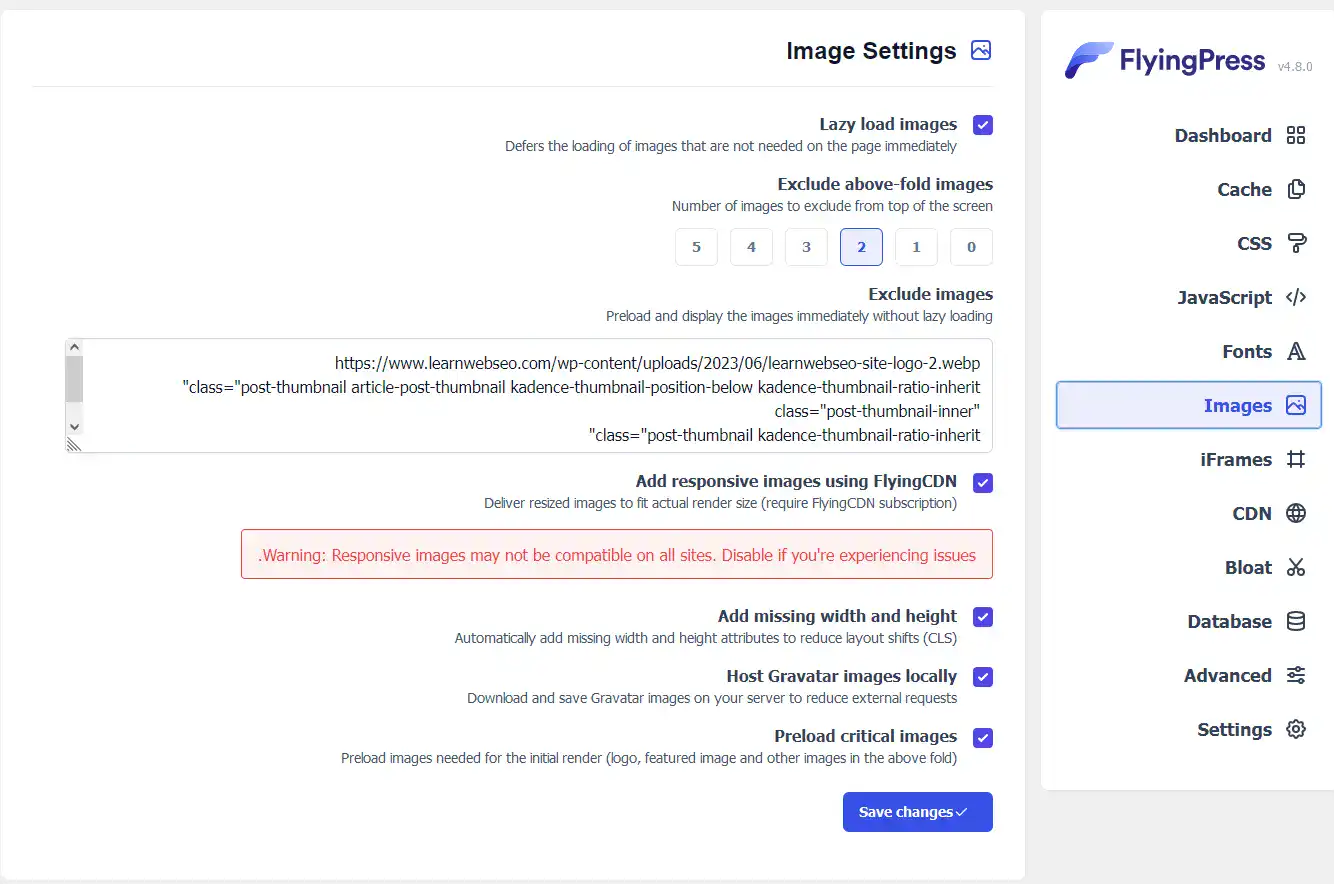
Images

هذه هي أفضل إعدادات FlyingPress لقسم الصور.
سأوضح لك فى هذا الجزء مما سبق إستثناء بعض الصور التى تظهر فى صدر الشاشة (Exclude above-fold images ) و (Exclude images) وهما اهم جزئية هنا… مامعناهما؟
تفعيل Lazy load images معناه تأجيل تحميل الصور غير المطلوبة على الصفحة، ولاتظهر إلا عند الطلب . بمعنى انك عند تمرير مؤضر الماوس لتحريك الصفحة لأسفل تبدأ تظهر هنا الصور، لأنك هنا طلبت الجزء المتبقى من الصفحه، والناتج ان الصفحه تصبح خفيفة لان ظهور الصور فجأة يسبب ثقل فى التحميل لها وبالتالى تقليل سرعة فتح موقعك امام الزوار.
لذلك، الصور التى تظهر فى على الشاشة سواء موبايل أو ديسك توب او لابتوب عند فتح موقعك هى ماتسمى ” above-fold images “أو “الصور بواجهة الصفحة” … هذا مثال من موقعى لهذا المعنى على الشاشة

فلو طبقت تفعيل Lazy Load Images على كل الصور ولم تستثنى هذه الصور وهى صورة اللوجو والصورة الرمزية للمقالة فلن يصبح موقعك سريعا عند فتح الصفحه لانه سيظهر النص اولا ثم الصور تاليا وبالتالى سيكون هناك بطء فى فتح الصفحة… مالحل؟
الحل هو إستثناء اللوجو والصور الرمزية للمقالات او اى صور تظهر فى واجهة الموقع من التحميل الكسول Lazy Load Images لكى تظهر الصور على الفور مع ظهور النص وبالتالى لايلاحظ الزائر اى بطء فى تصفح موقعك.
ماعليك فعلة فقط هو تحديد عدد الصور التى تظهر عندك بواجهة صفحة موقعك الرئيسية او صفحة المقالات أو متجرك الإلكترونى وتختار العدد من خلال واجهة الإضافة وستتولى الإضافة العمل .
انا هنا بموقعى تظهر صورتان ولذلك اخترت الرقم (2).
iFrame

يجب عليك تمكين كلا الخيارين في قسم iFrame في FlyingPress، مما سيؤدي إلى تسريع موقع الويب الخاص بك بشكل كبير إذا كان يستخدم مقاطع فيديو YouTube المضمنة أو إطارات iFrames الأخرى
تقوم iFrames بتضمين مواقع الويب الأخرى في موقع الويب الخاص بك عبر وضعك كود داخل صفحة او مقالة مقل اعلانات فيسبوك أو إعلان لموقع آخر . أيضا للتوضيح اكثر بعض الأمثلة الشهيرة مثل مقاطع فيديو YouTube وخرائط Google ومنشورات Twitter وما إلى ذلك.
من خلال التحميل البطيء لإطارات iFrame، سيتم تحميل إطارات iFrames الموجودة أسفل الجزء المرئي أعلاه فقط عندما تكون بالقرب من منفذ العرض..
ملاحظة:-
إذا كنت تستخدم أي إضافة آخرى فى هذا المجال، فتأكد من تعطيل إطارات iframe التحميل البطيئ في هذه الإضافة لمنع حدوث تعارضات. وبالمثل، قم بإيقاف تشغيل إطارات iframe التحميل البطيئة في إعداد القالب لديك إن وجدت.
FlyingPress أيضًا تعمل على استضافة صورة YouTube المصغرة على إستضافتك ذاتيًا عن طريق تنزيلها وتخزينها مؤقتًا. وهذا يعني أنه سيتم الآن عرض الصورة المصغرة من موقعك عبر الإستضافة أوشبكة CDN (إذا كنت تستخدم واحدة)، مما سيؤدي إلى تحميل هذه الصورة بشكل أسرع.
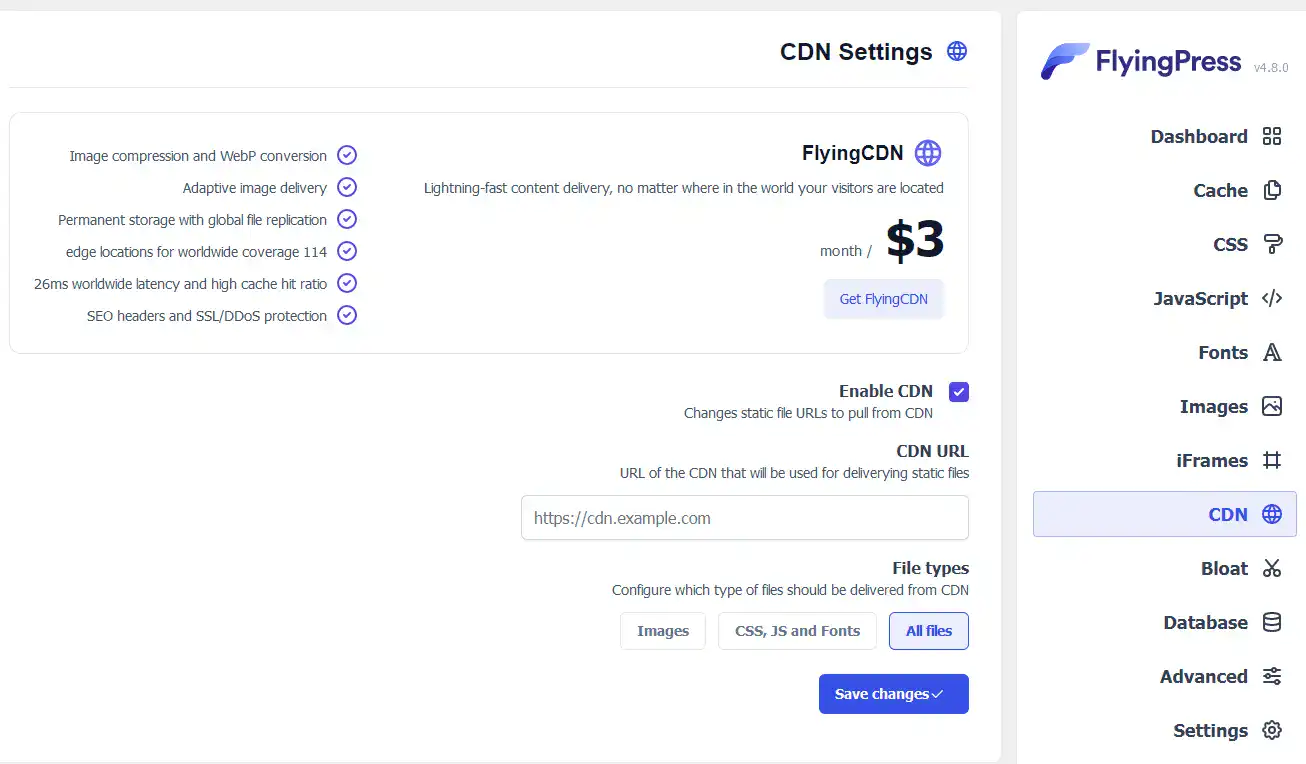
CDN

CDN هي شبكة توصيل المحتوى. بمعنى آخر، إنها في الأساس عبارة عن عدد من الخوادم المنتشرة في جميع أنحاء العالم والتي تعمل معًا لتوفير توصيل سريع للمحتوى للمستخدمين بغض النظر عن مكان تواجدهم.
السؤال هنا: هل أحتاج إلى CDNفى موقعى؟
هل غالبية حركة الزوار على موقع الويب الخاص بك موجودة في نفس القارة التي يوجد بها خادم الاستضافة الخاص بك؟ إذا كان الأمر كذلك، فقد لا ترغب في استخدام CDN لأنه قد يؤدي في الواقع إلى إبطاء موقع الويب الخاص بك قليلاً .
ومع ذلك، إذا كان لديك قدر لا بأس به من حركة الزوار الخاصة بك القادمة من جميع أنحاء العالم، فمن المحتمل أن يكون من المنطقي استخدام CDN.
سيقوم CDN بتخزين محتوى موقع الويب الخاص بك مؤقتًا على عدد من الخوادم حول العالم، وبعد ذلك عندما يذهب شخص ما للوصول إلى موقع الويب الخاص بك، فإنه سيسحب البيانات من خادم CDN الأقرب إلى ذلك المستخدم مما سيؤدي إلى تسريع الوقت الذي يستغرقه للوصول إلى موقعك لرؤية موقع الويب الخاص بك بكامل محتوى الصفحة.
ما هو CDN الذي يجب أن أستخدمه مع FlyingPress؟
يجب عليك استخدام FlyingCDN مع FlyingPress. إنه مدمج تمامًا مع الإضافة ويوفر تحميلًا سريعًا للغاية للملفات الثابتة مثل CSS وJS والخطوط والصور. يستخدم FlyingCDN BunnyCDN ويكلف 3 دولارات شهريًا فقط.
لماذا يجب أن أستخدم FlyingCDN؟
طالما انك استخدمت FlyingPress, فمن الافضل لك استخدام الــ CDN الخاص بالإضافه للأسباب التالية:-
كل هذه الميزات مقابل 3 دولارات شهريًا فقط لكل 100 جيجابايت. حيث يوفر لك FlyingCDN كثيرا من الوقت لتغيير ابعاد الصور وإمتداداتها ولكن هو يتولى ذلك عنك.
كيفية إعداد FlyingCDN مع FlyingPress
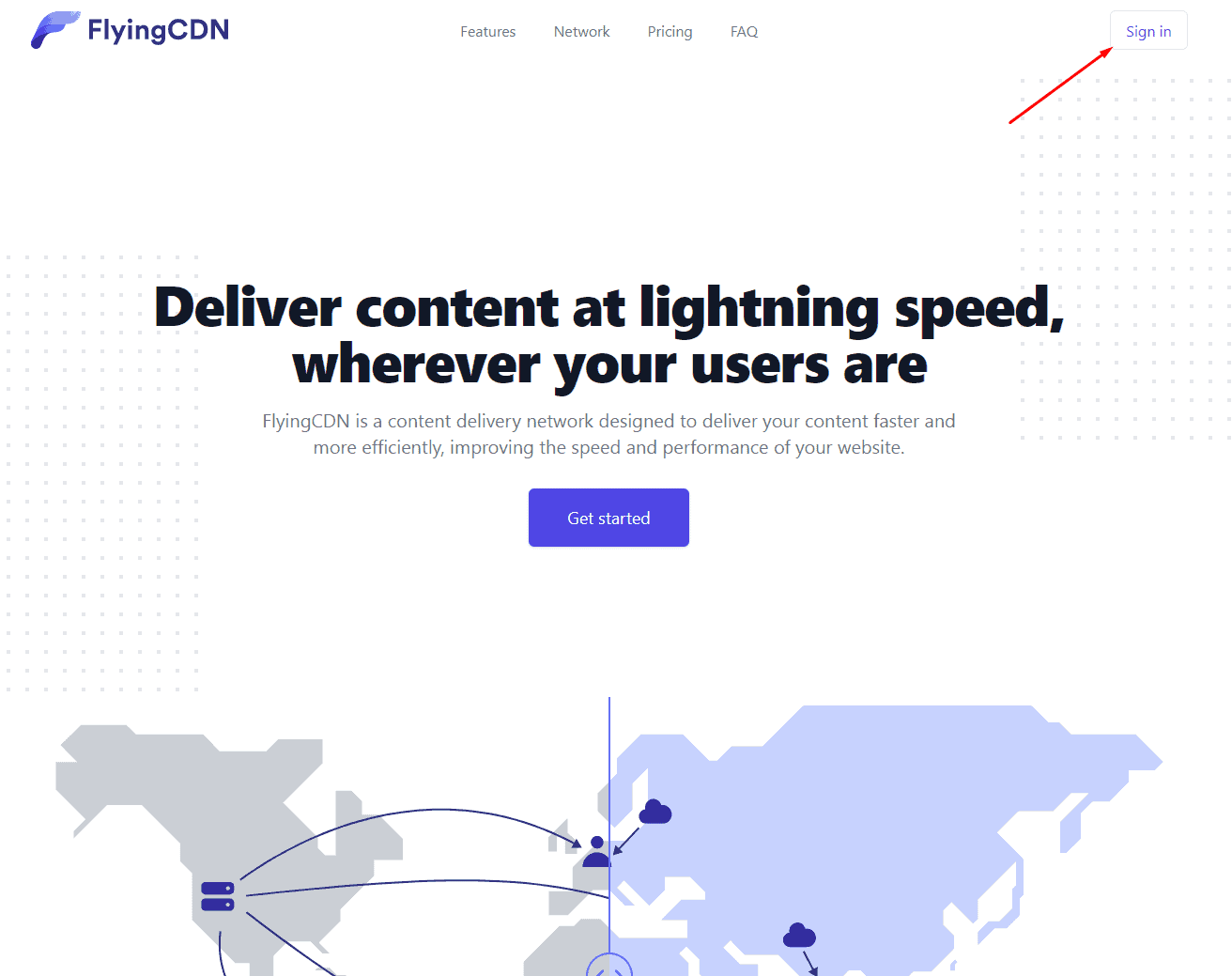
1-عليك بالدخول لصفحة FlyingCDN للتسجيل بإيميل صحيح اولا.

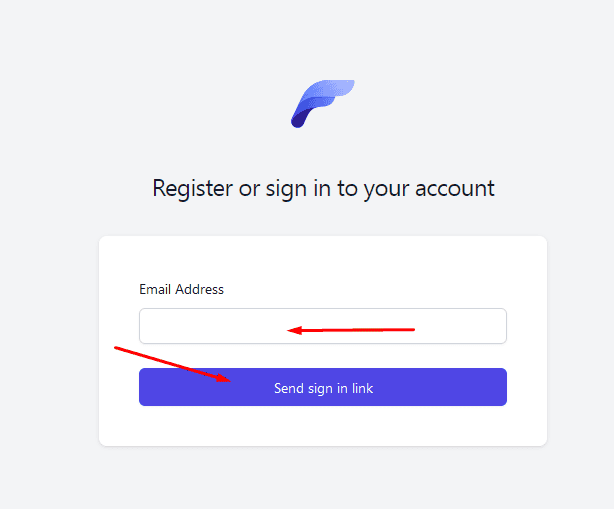
2- إضغط على sign in ثم ثم بإدخال إيميل صحيح لك للحصول على رابط الدخول..كما بالصورة

3- بعد الدخول إلى صفحة الــ CDN إضغط على Get started .
4-ستفتح لك صفحة الــ CDN مرة أخرى ثم قم بملىء الحساب بمبلغ 3 دولار لكى تستطيع إنشاء CDN لموقعك وتجدد القيمة شهريا ولك حوالى 100جيجا بيانات لكل 3 دولار.
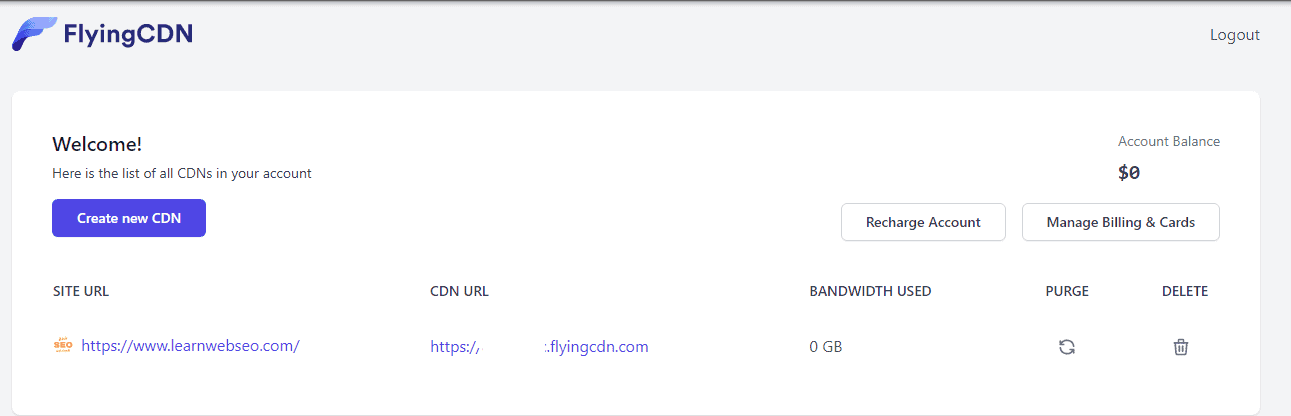
5- الآن بعد دفع قيمة 3 دولار تستطيع ان تضغط على Create new CDN.
6- تضع رابط موقعك وتقوم بالضغط على Create.
7 سينتج لك مقابل رابط موقعك رابط الــ CDN كما بالصورة التالية:

8- قم بنسخ رابط الـCDN وقم بوضعه بالإضافة بعد تفعيل CDN ثم أختر All files ثم save setting.
الآن لديك CDN جاهز تستخدمه بالإضافه بكافة مميزاته وخصائصه.
كيفية تفعيل FlyingCDN إذا كنت بموقعك تستخدم Cloudflare DNS
إذا كنت تستخدم Cloudflare DNS كما بموقعى، فلكى يعمل معك الــ CDN لابد من تفعيله وربطه من خلال Cloudflare DNS لكى يعمل بصورة سليمه داخل موقعك.
كل ماعليك فعله هو الدخول لحسابك على كلاودفلير وتختار الدومين الخاص بموقعك ثم تقوم بعمل التالى:
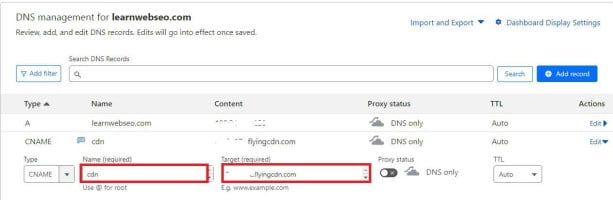
أختر DNS من قائمة كلاودفلير بصفحة دومين موقعك.
أختر Add record ,ثم اختر CNAME.
افعل كما بالصورة التالية تماما بوضع بالخانات المحاطه باللون الأحمر كلمة CDN والاخرى ضع بها رابط الــ CDN الخاص بك بدون https:// ثم حفظ

الآن أصبح كل شيىء لديك جاهز للعمل.
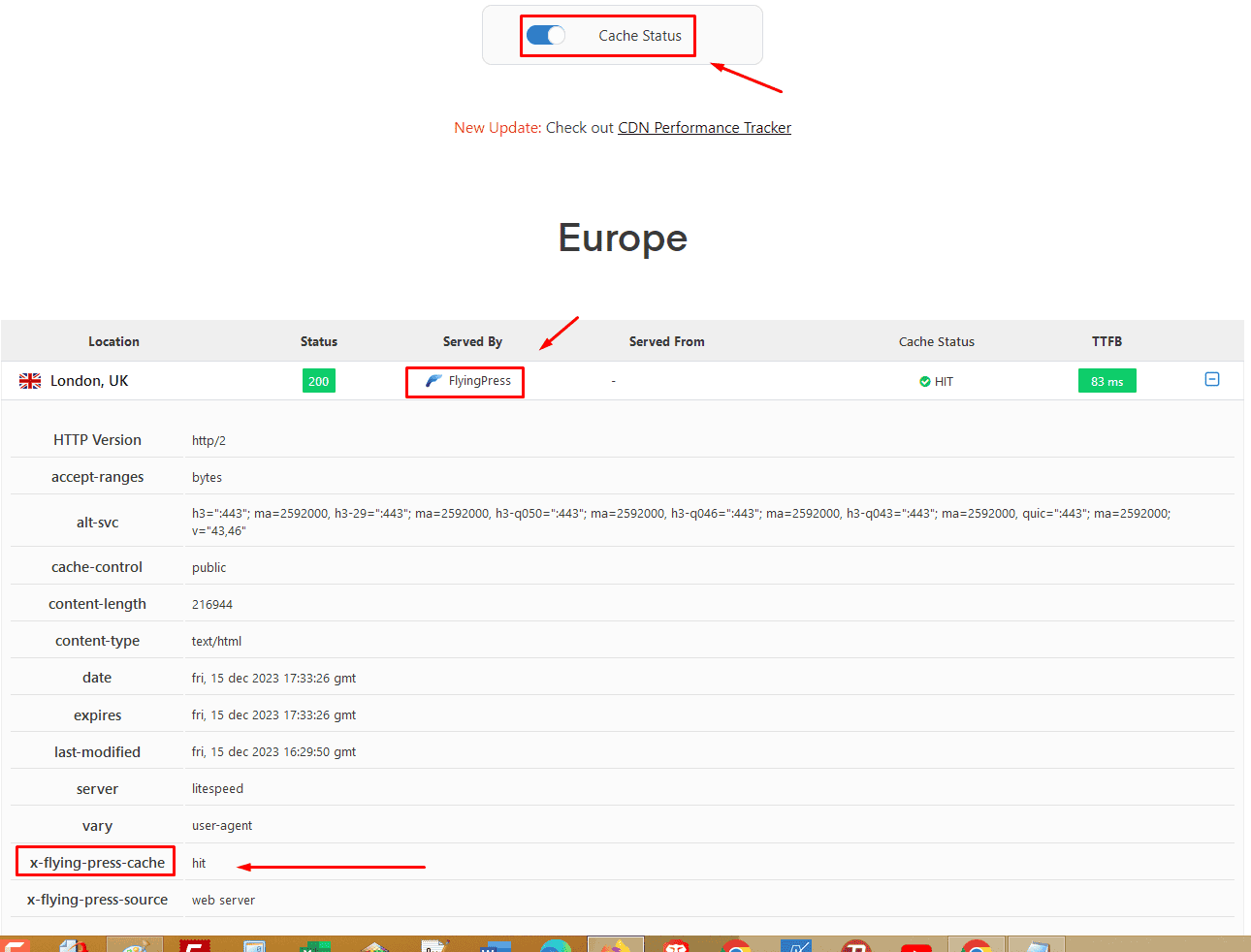
كيف اعرف ان الإضافه تعمل بموقعى؟
يمكن معرفة ان الإضافة تعمل بموقعك بكفاءة من خلال هذا الموقع SpeedVitals وتضع رابط موقعك ثم تضغط على test.

او يمكنك الإطلاع على الفيديو التالى يشرح أكثر من طريقه.
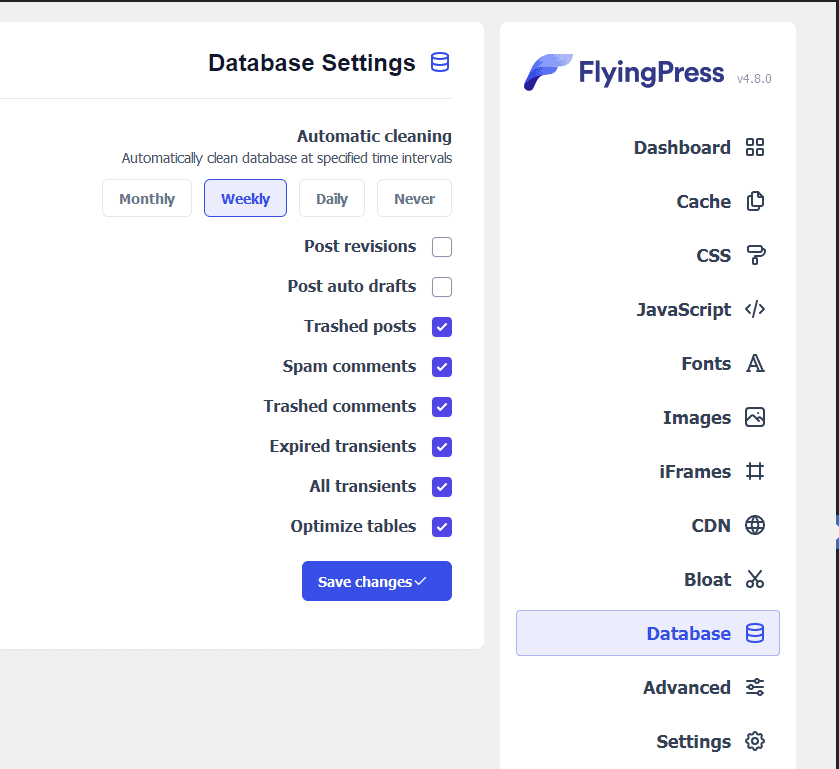
Database

هذه هي أفضل إعدادات FlyingPress لقسم قاعدة البيانات. إذا كنت مثلي وتستخدم مراجعات النشر والمسودات التلقائية، فيجب عليك تعطيل كل من “نشر المراجعات” و”نشر المسودات التلقائية”- كما بالصورة– حتى لا تتم إزالتها عن طريق الخطأ. بخلاف ذلك، لا تتردد في تفعيل هذه الخيارات لتنظيفها إذا كنت لا تستخدمها.
يمكنك تفعيلها بعد الإنتهاء من نشر المقالة حتى يتم تنظيف اى تراكمات بقاعدة البيانات، بمعنى قم بتفعيل الخيارين الاول والثانى بعد انتهائك من نشر المقالة أو اى عمل انت تقوم به ولاينتظر للحفظ كمسودة.
أسئلة واجوبة
أتمنى أن تكون قد أستفدت ولو بالجزء القليل من شرحى هذا. وأى سؤال أطرحة بالتعليقات.
Share the post "FlyingPress : شرح أفضل إضافة تسريع الووردبريس عام 2024"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .