فى تحديثات جوجل 2021 والتى ستيدأ فى شهر مايو القادم ، قالوا إنهم سيقومون بتحديث الخوارزمية الخاصة بهم في عام 2021 لتشمل عاملًا يسمى تجربة الصفحة. وهى بمعناها رضى المستخدم عن هذه الصفحة بموقعك وتفاعلة معها سواء بالإيجاب ونتمنى ذلك لكل مواقعنا او بالسلب وهذا سيكون مردودة سيىء على ترتيب الموقع للأسف .
تجربة الصفحة ورضى الزائر ستكون عنصرًا مهمًا له تأثير على التصنيف لموقعك بمحرك البحث جوجل. هنا لانعنى صفحة واحده من موقعك ولكن نتمنى كل الصفحات ان تكون مفيده بموقعك.
وكجزء من هذه المبادرة ، أطلقوا Web Vitals – وهى سلسلة من المعايير الأساسية لقياس وتعزيز تجربة المستخدم على الويب.
ولكن بداية لابد لنا ان نوضح لك ما هي تجربة الصفحة؟ دعونا نلقي نظرة فاحصة للتعريف بذلك.
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
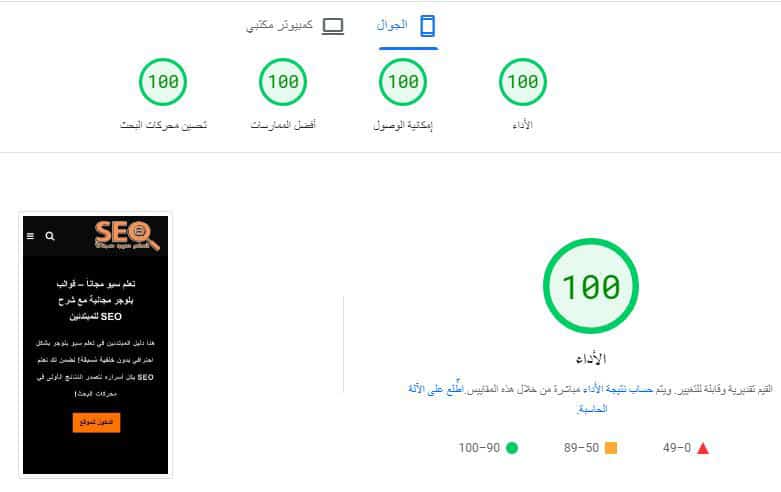
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
1-تعريف تجربة الصفحة باختصار
تتضمن تجربة الصفحة جميع الجوانب حول كيفية تفاعل المستخدمين مع صفحة الويب أو صفحات الويب بموقعك ومدى جودتها ورضى الزوار عنها أو أيضا مدى عدم رضاهم عن صفحات موقعك ومحتواه.
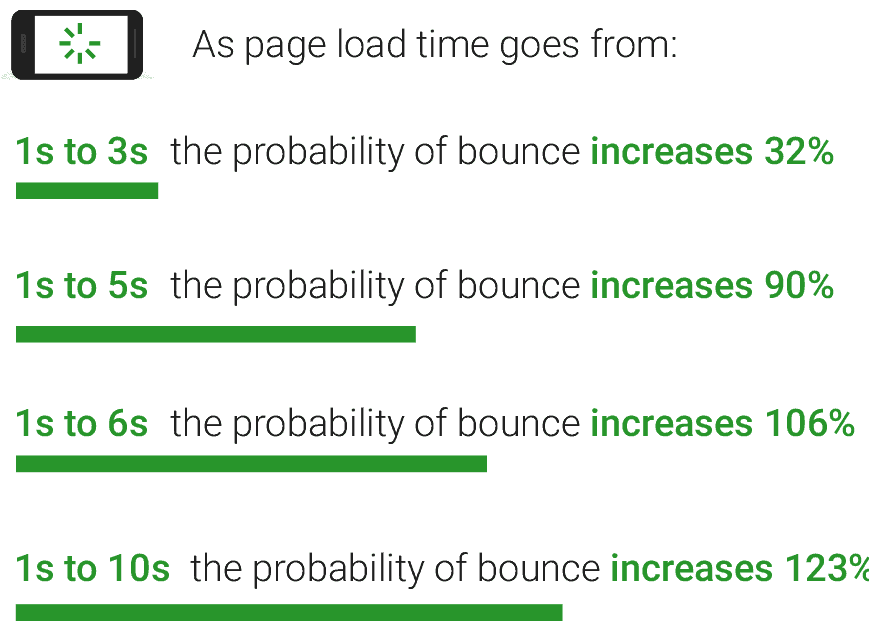
ففي حالتك ، نأمل ألا يكون الأخير هو المسيطر على الزوار لموقعك! ، بالطبع هذا كلة يؤثر على مدونتك او موقعك من حيث زيادة معدل الارتداد لموقعك وهذه مشكلة ستجعل موقعك يقبع فى قاع الترتيب – هذا إن اعطاه جوجل أدنى إهتمام -.
يتضمن ذلك إشارات بحث Google الحالية: مثل التوافق مع الجوّال او الموبايل ، والتصفح الآمن ، و HTTPS الاتصال الآمن .
ويتضمن أيضًا مقاييس في “مؤشرات الويب الحيوية” من Google. ينصب التركيز حاليًا على ثلاثة جوانب:
- وقت التحميل لصفحة موقعك المستهدفة من الزائر.
التفاعل الذى يتم مع الصفحة سواء بالإستقرار والإطلاع على محتواها او تركها فور رؤيتها؟
الاستقرار البصري للزائر على محتوى الصفحة اى البقاء فيها للإطلاع على محتواها.
1-التحميل ، في هذا السياق ، يقيس سرعة التحميل المتصورة لصفحات موقعك. وهذه هي النقطة في المخطط الزمني لتحميل الصفحة عندما يحتمل أن يتم تحميل المحتوى الرئيسي من قبل الزائر لموقعك.
2-التفاعل هو الوقت الذي يبدأ فيه تفاعل المستخدم مع الصفحة لأول مرة – بمعنى نقرة داخل المحتوى للإطلاع علية مثلا إلى الوقت الذي يبدأ فيه المتصفح في معالجة هذا التفاعل.
3-الاستقرار البصرى له علاقة بمنع الحركة المزعجة وغير المتوقعة لمحتوى الصفحة امام الزائر كظهور اعلان منبثق او كلما ضغط على رابط يسبب له ارباك فى الوصول للمحتوى كما نرى فى اغلب مدوناتنا العربية… الخ من المعوقات للزائر.
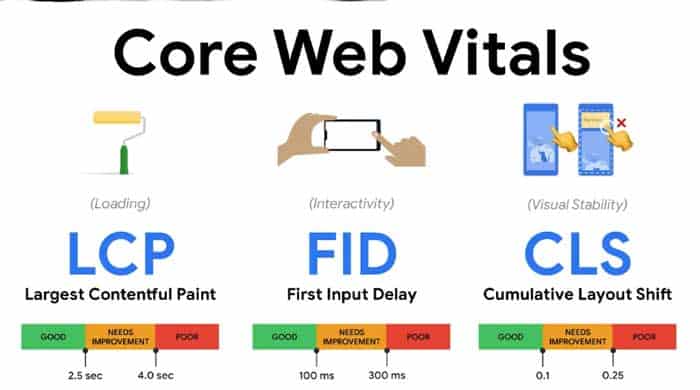
انظر وشاهد الصورة التالية

واذا نظرت للصوره وهى تشرح ” مؤشرات الويب الحيوية ” والتى سيعتمد عليها جوجل فى التصنيف للمواقع بصفحاتها فى تحديثه القادم فى شهر مايو 2021 ، ولكن دعنا نتناقش فى مفهوم ” مؤشرات الويب الحيوية ” .
2- ماهى مؤشرات الويب الحيوية والتى سيعتمد عليها جوجل فى قياساتة لأى موقع بالتحديث القادم ؟
لو نظرت للصورة السابقة تجدها مقسمة الى ثلاث أقسام وتعريفها بإيجاز وهى :
- Largest Contentful Paint (LCP): يقيس أداء التحميل المثالى للصفحة. لتوفير تجربة مستخدم جيدة ، يجب أن يحدث LCP في غضون 2.5 ثانية من وقت بدء تحميل الصفحة لأول مرة وكلما قل الوقت عن ذلك كلما كانت النتيجة فى صالحك.
- First Input Delay (FID): يقيس التفاعل. لتوفير انطباع مستخدم جيد ، يجب أن يكون للصفحات معرف FID أقل من 100 مللي ثانية بمعنى ان تكون الصفحة كاملة الظهور امام الزائر ليظهر انطباعه عنها.
- Cumulative Layout Shift (CLS): يقيس الثبات البصري. لتوفير تجربة مستخدم جيدة ، يجب أن تحافظ الصفحات على CLS أقل من 0.1 بمعنى ثبات الصفحة امام الزائر.
فأنت لابد أن تراعى عامل السرعه فى مدونتك وهذا امر مهم جدا فى التصنيف لإنه سترتكز علية تلك العوامل بالإضافة الى المحتوى بموقعك وهو الملك فى جذب الزائر وتطبيق القاعده بنجاح بموقعك .
فتجربة المستخدم ورضاؤة عن موقعك أيضا عامل أساسى ومهم لاتغفلة ، لإنك بتطبيق عوامل تحسين سرعة موقعك بالإضافة الى المحتوى الجيد والمميز ستنول رضا المستخدم وبالتالى تجربة صفحة مميزة لموقعك لدى جوجل .

الآن ، تجمع Google هذه الجوانب وغيرها معًا تحت مظلة واحدة سيكون لها تأثير أكبر على نتائج البحث العضوية.
Share the post "تحديثات جوجل 2021 | تجربة الصفحة وتحديث خوارزميات جوجل"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .