
هل تريد معرفة كيف وصلت بموقعى لسرعة 100% عبر PageSpeed Insight؟!، هل لديك موقع ووردبريس وتريد ان تجعلة سريعا؟ هل تعانى من بطء موقعك على الووردبريس ولاتدرى كيف تجعلة سريعا وسريع التصفح عبر كل الأجهزة؟ فأنت تستطيع تسريع ووردبريس عبر اضافة تسريع الموقع ووردبريس.
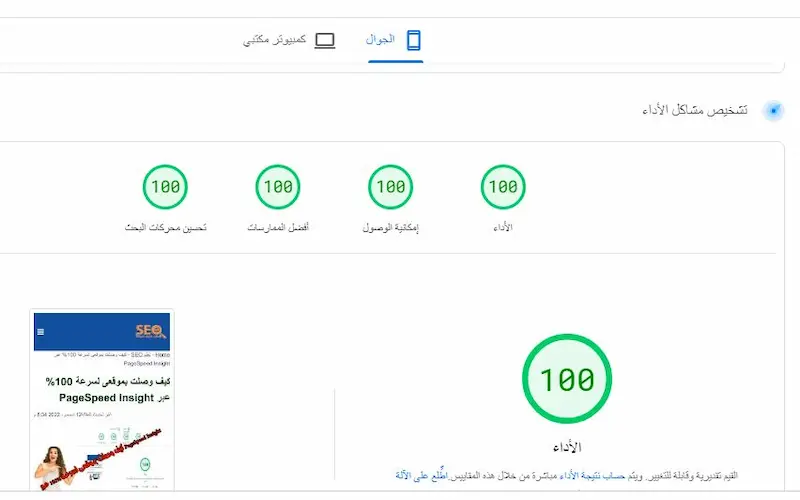
فإذا كنت كذلك وهذالأمر يهمك، فتابع معى طريقتى التى اطبقها بموقعى هذا والتى بواسطتها وصلت بسرعة مدونتى إلى 100% عبر أداة جوجل لإختبار سرعة المواقع.
أنا سأتكلم بمقالى لك هذا بخطوات مرتبة عليك أتباعها وتطبيقها وستصل بعد آخر مرحلة منها إلى نسبة 100% على مقياس جوجل لقياس سرعة المواقع .
ملاحظه وإفصاح عن روابط الأفلايت
هذه المقالة تحتوى على روابط خارجيه لمواقع بيع استضافات وإضافات ووردبريس وهى روابط افلايت ، فإن أشتريت اى منتج عن طريق رابط الإحاله الخاص بى فستفيدنى ولن تخسر اى جزء من اموالك وانا استثمر تلك الارباح فى الحفاظ على الموقع يعمل لكى اقدم عليه شروحاتى حول السيو ومدونات بلوجر واكون شاكر جدا لك.
1- الخطوة الأولى فى تسريع ووردبريس الإستضافة
من اهم عوامل السرعة لديك والتى تبنى باقى الخطوات عليها وانت واثق من النتيجه هى الإستضافة السريعة. فإذا كنت تبحث عن موقع للموقع نفسه بدون طموح لديك بإشهار موقعك، فلاتكمل المقال. اما لو كنت ممن يبنى موقعا لينال ثقة الزوار قبل ثقة جوجل فأنت هنا فى البداية.
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
فالإستضافة السريعة أهم عامل فى بناء الموقع وانا هنا اوجهك للإستضافة التى استخدمها وهى إستضافة النقيب للمعلوميات.

هذه الإستضافة من أسرع الإستضافات العربية بل والعالمية حاليا، لإنها ولدت قوية.فإذا اقتنعت بسرعة موقعى وودت الإشتراك بإستضافة النقيب وبناء موقعك من الصفر من خلالها أو نقلت موقعك من استضافة اخرى لها وهى خدمة مجانية.
ففضلا لا أمرا يمكنك عن طريق رابط الإحالة الخاص بنا الإشتراك. انت هنا تفيدنا بنسبة نحصل عليها نتيجة الإحالة من الإستضافه وليس منك تساعدنا فى بقاء موقعنا يعمل لنقدم به بقدر مانستطيع من تجارب تخدمك وتخدم اى زائر آخر.
يمكنك الإشتراك عن طريقنا عبر رابط الإحالة التالى :-
2- الخطوة الثانية وهى القالب
القالب الخفيف السريع والخالى من الأخطاء البرمجية والمتوافق مع أغلب اللغات هو القالب المرغوب، فهنا انا وجدت القالب الذى يحمل كل تلك الصفات وممتاز جدا ويحتوى على كثير من البلوكات المساعده لهواة تصميم المواقع لإظهار جمال مواقعهم بأسهل الطرق.
حتى غير المحترف يستطيع تصميم واجهة والوان وشكل موقعه بأسهل الطرق من خلال الأدوات التى يوفرها لك هذا القالب الرائع.
القالب هو قالب KADENCE WP، فهذا القالب المجانى منه يكفى ولكن النسخة الإحترافية منه رائعه وبها كثير من المميزات والبلوكات التى تساعدك فى بناء موقعك الإحترافى وهو داعم ممتاز للغة العربية.
هذا القالب الرائع لو اردت الحصول علية يمكن عن طريق رابط الإحالة الخاص بنا عبر الضغط على الزر التالى :-
3- الخطوة الثالثة الربط على كلاودفلير Cloudflare
بعد ذلك لابد من ربط موقعك على كلاودفلير بالخطه المجانية وتغيير الــ Name server الى كلاودفلير.
وهذا شرح رائع ومميز للأخ انمار النقيب من موقع النقيب للمعلوميات على قناته على اليوتيوب، مع شرح إعدادات كلاود فلير لحماية وتسريع موقع ووردبريس.
4- الإشتراك بخدمة Automatic Platform Optimization (APO) من كلاودفلير

خدمة Automatic Platform Optimization (APO) أو إختصارا APO وهى خدمة رائعه من كلاودفلير تعمل على تحسين سرعة موقعك بشكل رائع .. انا اكتفى هنا بترك المجال لشرح مفصل لهذه الخدمة عير الفيديو التالى وهو ايضا للاخ انمار النقيب صاحب موقع النقيب للمعلوميات وعلى قناته باليوتيوب بعنوان شرح إعداد Cloudflare APO | تسريع موقع ووردبريس بنسبة 300%.
5- تركيب أفضل إضافات تسريع موقع الووردبريس وتحسين أداء الموقع
1- اضافة تسريع الموقع ووردبريس LiteSpeed Cache

هي إضافة تم تطويرها لتعمل على المواقع التي تستخدم ووردبريس. وتحتوى إضافة LiteSpeed Cache على عدد كبير من المميزات التي تنفرد بها عن غيرها من الإضافات الأخرى.
ويمكن اعتبارها الإضافة الأولى في هذا المجال، ولكن للسيرفرات التي تعمل بتقنية LiteSpeed، وتتفوق عليها اضافة WP-Rocket بشكل كبير في المواقع التي تستخدم أي تقنية أخري. أيضا هذه الإضافة مجانية بالكامل والهدف من تطويرها جعل المستخدمون ينتقلون أكثر إلى نوع الاستضافات الجديد لاستخدام إضافة LiteSpeed Cache.
وبرنامج الإضافه يحتوي أيضا على CDN مجاني بالكامل يسمي QUIC Cloud ويمكنك الحصول عليه من داخل الإضافة بدون دفع اي رسوم سواء شهرية أو رسوم حسب الاستهلاك الشهري.
وهذه الإضافة لديها إمكانية تحويل الصور الي WebP وتحسين حجم الصور بشكل كبير مما يساعد على رفع سرعة تحميل الصفحة، والعديد من مزايا التحسين والتي ستفاجئ عند استخدام إضافة LiteSpeed Cache بكم التحسينات التي ستحصل عليها عند الانتهاء من إعداد الإضافة.
وانا قمت برفع ملف الإعدادات المثالية للإضافة كما بموقعى لك على موقع الميديافاير، وماعليك سوى استيراد الملف بواسطة الإستضافه بعد فك الضغط عنه.
لكن قبل ذلك عليك بربط موقعك بالإضافه .. وشاهد الشرح التالى لتعرف كيف يتم ذلك وقبل استيراد ملف الإعدادات.
2- إضافة تسريع الموقع ووردبريس Perfmatters للتحكم فى موارد الصفحة وتسريع الموقع

تعد إضافة Perfmatters من أفضل اضافات زيادة سرعة الووردبريس وتقليل عدد الطلبات في كل صفحة، ولدي هذه الإضافة عدد كبير جدا من المميزات التي ستتعرف عليها مع الإستخدام، والغرض من استخدام هذه الإضافة في الأساس هو لامتلاكها أداة تتحكم من خلالها في الموارد التي يتم تحميلها في الصفحة من ملفات CSS أو JavaScript.
وتمتلك أيضا إضافة Perfmatters أدوات أخرى لتحسين سرعة تحميل الصفحة والتحميل البطيء للصور وتحميل خطوط جوجل من الاستضافة بدلا من طلبها من خوادم جوجل مما يسرع من عملية تحميل الصفحة وعرض الخطوط بها، بالإضافة إلى مميزات تخص التحميل المسبق لبعض الملفات والصور والتي تساعد بشكل كبير في تقليل وقت LCP وتحسين Core Web Vitals بشكل كبير.
وفى مقالى التالى تسريع مدونة ووردبريس تجد فيديو لشرح إضافة Perfmatters.
3-إضافة FlyingPress: الحل الشامل لتسريع موقع ووردبريس

إذا كنت تبحث عن إضافة قوية وسهلة الاستخدام لتحسين سرعة موقع ووردبريس الخاص بك في عام 2025، فإن FlyingPress هي واحدة من أفضل الخيارات المتاحة. تُعتبر هذه الإضافة حلاً شاملاً يجمع بين الأداء العالي والتكوين البسيط، مما يجعلها مثالية للمبتدئين وأصحاب المواقع المحترفين على حد سواء. في هذا القسم، سنستعرض مميزات FlyingPress وكيف تساهم في تسريع موقعك وزيادة كفاءته.
إقرأ مقالى حول: FlyingPress : شرح أفضل إضافة تسريع الووردبريس عام 2024
FlyingPress هي إضافة مدفوعة تم تصميمها خصيصًا لتحسين أداء مواقع ووردبريس من خلال مجموعة من التقنيات المتقدمة. تُركز الإضافة على تحسين Core Web Vitals، وهي المقاييس التي تُستخدمها جوجل لتقييم تجربة المستخدم، مثل وقت تحميل أكبر عنصر مرئي (LCP)، التأخير في التفاعل الأول (FID)، واستقرار التخطيط (CLS). بفضل ميزاتها الفريدة، يمكن لـ FlyingPress تقليل وقت تحميل الصفحة إلى أقل من ثانيتين، مما يعزز تجربة المستخدم ويحسن ترتيب الموقع في محركات البحث.
مميزات FlyingPress الرئيسية
- تحسين التخزين المؤقت (Caching): تقوم FlyingPress بإنشاء صفحات مخبأة مسبقًا، مما يقلل من الضغط على الخادم ويسرع تحميل الصفحات للزوار.
- تقليل CSS وJavaScript: تُقلل الإضافة من حجم ملفات CSS وJavaScript غير الضرورية، وتؤخر تحميلها (Defer) لتحسين سرعة التحميل الأولي.
- تحميل الصور الكسول (Lazy Loading): تدعم FlyingPress التحميل الكسول للصور والفيديوهات، مما يعني أن المحتوى المرئي يتم تحميله فقط عندما يكون مرئيًا للمستخدم، مما يوفر النطاق الترددي.
- تحسين قاعدة البيانات: تساعد الإضافة في تنظيف قاعدة بيانات ووردبريس من البيانات غير الضرورية، مثل المراجعات القديمة والتعليقات المزعجة، مما يحسن أداء الموقع.
- دعم CDN مدمج: تتيح FlyingPress التكامل مع شبكات توزيع المحتوى (CDN) مثل Cloudflare أو BunnyCDN لتسريع تحميل الموارد من خوادم قريبة من المستخدم.
- تحسين الخطوط: تقوم الإضافة بتحسين تحميل الخطوط (مثل Google Fonts) عن طريق التحميل المسبق (Preload) وإزالة الخطوط غير المستخدمة.
إحدى أبرز ميزات FlyingPress هي واجهة المستخدم البسيطة التي تتيح لك تكوين الإعدادات بسهولة دون الحاجة إلى خبرة تقنية. على سبيل المثال، يمكنك تفعيل ميزة “Preload Critical CSS” بنقرة واحدة لتحسين عرض الصفحة الأولي. كما أن الإضافة تقدم تقارير أداء مدمجة تساعدك على مراقبة تحسينات السرعة.
من ناحية النتائج، أظهرت العديد من الاختبارات أن المواقع التي تستخدم FlyingPress يمكن أن تحقق تحسينات تصل إلى 40-60% في سرعة التحميل مقارنة بالمواقع غير المُحسّنة. هذا يُترجم إلى تجربة مستخدم أفضل، معدلات ارتداد أقل، وزيادة في معدل التحويل للمواقع التجارية. بالإضافة إلى ذلك، تدعم FlyingPress التحديثات المستمرة لمواكبة أحدث تقنيات ووردبريس في 2025، مما يجعلها استثمارًا طويل الأمد.
للبدء مع FlyingPress، كل ما عليك هو تثبيت الإضافة من موقعها الرسمي، تفعيل الترخيص، واتباع الإعدادات الموصى بها. إذا كنت تسعى لتحقيق أفضل طرق تسريع موقع ووردبريس في 2025، فإن FlyingPress هي أداة لا غنى عنها.
4- ربط Google Analytics مع Cloudflare Zaraz لدومين موقعك
خدمة Cloudflare Zaraz من الخدمات الحديثه والرائعه والتى تتيح لك تشغيل السكربتات الخارجيه على موقعك من خلال خوادم كلاودفلير وليس من خلال السيرفر الذى يقع موقعك عليه عبر الإستضافه.
هذه الطريقه ترفع حمل السكربتات الخارجيه عن موقعك وبالتالى لاتتأثر سرعة موقعك بهذه السكربتات، وهى خدمه ممتازه انصحك فورا بتفعيل كل السكربتات الخارجية بموقعك مثل جوجل بيكسل وخلافه عبرها.
تتوفر ادوات لكل سكربت ومنها Google Analytics التعديل الجديد GA4 والذى انصحك بتركيبه عبر خدمة Cloudflare Zaraz حتى لاتتاثر سرعة موقعك بذلك.
الفيديو التالى به شرح مفصل عن خدمة Cloudflare Zaraz للأخ انمار النقيب انصحك بمتابعة الشرح المفصل وتطبيق ذلك على موقعك.
أسئلة شائعة حول تسريع المواقع وتحسين أداء ووردبريس
1. ما هي العوامل المؤثرة في بطء المواقع وكيف يمكن تفاديها؟
بطء المواقع يؤثر سلبًا على تجربة المستخدم وترتيب الموقع في محركات البحث. تشمل العوامل الرئيسية المسببة للبطء ما يلي:
- الاستضافة السيئة: خوادم بطيئة أو مشتركة ذات موارد محدودة تؤخر تحميل الصفحات.
- حجم الصور الكبير: الصور غير المضغوطة أو ذات الدقة العالية تستهلك وقتًا طويلاً في التحميل.
- ملفات CSS وJavaScript غير المُحسّنة: الملفات الكبيرة أو البرمجيات غير الضرورية تؤثر على سرعة التحميل الأولي.
- قاعدة بيانات غير منظمة: تراكم المراجعات، التعليقات المزعجة، أو البيانات الزائدة يبطئ استجابة الموقع.
- عدم استخدام CDN: شبكات توزيع المحتوى (CDN) تقلل من المسافة بين الخادم والمستخدم، وعدم استخدامها يسبب تأخيرًا.
- إضافات أو قوالب ثقيلة: استخدام إضافات أو قوالب غير مُحسّنة في ووردبريس يزيد من وقت التحميل.
لحل هذه المشكلات وتحقيق أفضل طرق تسريع موقع ووردبريس 2025، يمكنك اتباع الحلول التالية:
- اختيار استضافة عالية الجودة: استخدم استضافة مُدارة مثل SiteGround أو Kinsta لخوادم سريعة وتخزين مؤقت مدمج.
- تحسين الصور: استخدم أدوات مثل ShortPixel أو TinyPNG لضغط الصور وتحويلها إلى WebP، مع تفعيل التحميل الكسول (Lazy Loading).
- تقليل ملفات CSS وJavaScript: استخدم إضافات مثل FlyingPress أو WP Rocket لتقليل حجم الملفات وتأخير تحميل البرمجيات غير الضرورية.
- تنظيف قاعدة البيانات: استخدم WP-Optimize لإزالة البيانات الزائدة وتحسين الأداء.
- تفعيل CDN: ادمج موقعك مع Cloudflare أو BunnyCDN لتسريع تحميل الموارد عالميًا.
- اختيار قالب خفيف: استخدم قوالب مثل Astra أو GeneratePress، وقلل من الإضافات غير الضرورية.
- مراقبة الأداء: استخدم Google PageSpeed Insights أو GTmetrix لتحليل وتحسين السرعة.
هذه الحلول تقلل وقت تحميل الصفحة إلى أقل من 2-3 ثوانٍ، مما يحسن تجربة المستخدم ويرفع ترتيب موقعك في محركات البحث.
2. هل يمكن تسريع موقع ووردبريس بدون إضافات؟
نعم، يمكن تسريع موقع ووردبريس بدون إضافات من خلال تحسينات يدوية، على الرغم من أن الإضافات مثل FlyingPress أو WP Rocket تجعل العملية أسهل. تشمل الطرق اليدوية:
- تحسين الاستضافة: اختر خادمًا سريعًا مع دعم PHP 8.3 أو أعلى لأداء أفضل.
- ضغط الملفات: قم بضغط ملفات CSS وJavaScript يدويًا باستخدام أدوات مثل CSSNano أو UglifyJS.
- تحسين الصور يدويًا: استخدم برامج مثل Photoshop أو GIMP لضغط الصور قبل رفعها.
- تفعيل التخزين المؤقت عبر الخادم: قم بإعداد التخزين المؤقت (Caching) على مستوى الخادم باستخدام أدوات مثل Varnish.
- تحسين قاعدة البيانات: نفّذ أوامر SQL مباشرة لإزالة البيانات الزائدة مثل المراجعات القديمة.
ومع ذلك، الإضافات توفر حلاً أسرع وأكثر ملاءمة للمبتدئين. على سبيل المثال، إضافة مثل FlyingPress تدمج هذه التحسينات في واجهة سهلة، مما يجعلها جزءًا من أفضل طرق تسريع موقع ووردبريس 2025.
3. ما تأثير سرعة الموقع على SEO وتجربة المستخدم؟
سرعة الموقع لها تأثير مباشر على تحسين محركات البحث (SEO) وتجربة المستخدم. وفقًا لدراسات جوجل، فإن الصفحات التي تستغرق أكثر من 3 ثوانٍ للتحميل تشهد زيادة في معدل الارتداد (Bounce Rate) بنسبة تصل إلى 32%. بالإضافة إلى ذلك، تُعتبر مقاييس Core Web Vitals (مثل LCP، FID، وCLS) جزءًا من خوارزميات جوجل لتصنيف المواقع. المواقع السريعة تحصل على ترتيب أعلى، خاصة في نتائج البحث على الأجهزة المحمولة.
من ناحية تجربة المستخدم، المواقع السريعة تزيد من رضا الزوار، مما يؤدي إلى:
- زيادة الوقت المستغرق في الموقع: الزوار يتصفحون المزيد من الصفحات إذا كانت سرعة التحميل عالية.
- تحسين معدل التحويل: المواقع التجارية تشهد زيادة في المبيعات أو التسجيلات عند تحسين السرعة.
- تقليل الارتداد: التحميل السريع يحافظ على تفاعل الزوار مع المحتوى.
لتحقيق هذه الفوائد، استخدم أدوات مثل FlyingPress أو WP Rocket مع تحسينات يدوية لضمان سرعة مثالية. هذه الخطوات تُعتبر من أفضل طرق تسريع موقع ووردبريس 2025 لتحسين SEO وزيادة الزوار.
الخلاصة مماسبق
لكى يكون لديك موقع على الووردبريس سريع فلابد لك من توفر التالى :
أتمنى ان تكون قد أستفدت من تجربتى، وانا ماكتبت هذا المقال إلا عن تجربة وتجربة سارية وهذه هى نتيجة فحص المقال بعد نشره ، مع العلم بأننى استخدم كل ماذكرته لك بالمقال داخل موقعى.

تحياتى لك
Share the post "أفضل طرق تسريع ووردبريس 2025: دليل شامل"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .