1-سيو بلوجر: تضمين اكواد syntax highlighter فى بلوجر
تضمين اكواد syntax highlighter فى بلوجر،كيف أضع أكواد html داخل المقالة فى مدونة بلوجر بشكل جميل ومنسق ،فهذه الاضافة الجميله بوضع أكواد HTML و CSS وغيرها داخل صندوق جميل ورائع ومنسقه ومرقمه وسهل جدا نسخها بدبل كلك عبر الماوس.
فهى عبارة عن تركيب صندوق لتضمين الشفرة البرمجية لعرض الأكواد بالتنسيق الصحيح لها وتجنب الأخطاء بإختلاطها مع النصوص الأخرى كما تعطي للمستخدم فرصة لفهم ومراجعة ما يتم عرضه داخل الصندوق بغض النظر عن اللمسة الإحترافية التي تضفيها مثل هذه الملحقات على القالب.
فأنا أنصح أى مبرمج أو مدون على منصة بلوجر أن تتوفر بقالبه مثل هذه الأداة وأخص المدونين المهتمين بالشروحات البرمجية .
فهذه الإضافة الرائعه تسهل للقارىء التمييز بين أكواد CSS أو HTML أو Javascript المختلفه عبر شكل الكود ،حيث يظهر اسم الكود بأعلى الصندوق وايضا الترتيب لكامل الكود داخل الصندوق دون الخروج خارجه كما نراه فى بعض المدونات.
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
2-خطوات تركيب syntax highlighter فى بلوجر
قم بالدخول الى حسابك على بلوجر
إنتقل للمدونة …. ثم إلى المظهر …. ثم إضغط على تحرير HTML
في وسط أكواد القالب إضغط على F + Ctrl لإظهار مربع البحث …. ثم ابحث عن الكود التالى .
]]></b:skin>
اعلا الكود السابق أى فوقه ضع اكواد CSS التاليه :
حمل من الرابط التالى :-
من هنا حمل كود syntax highlighter
ثم قم بالبحث عن هذا الوسم
</body>
أعلاه مباشرة ضع هذا الكود :
وبهذا تم تركيب الكود بمدونتك.
3-كيف تستخدم syntax highlighter فى بلوجر الان،أو ماهى الطريقه ؟
امامك الان خياران فى الاستخدام وهما:
أولا : اما تستخدم الملف التالى قم بتحميله على جهازك من الرابط التالى :
حمل من هنا
وبعد التحميل فك الضغط عن الملف تجد ملف اسمه Générateur.html قم بفتحه بالمتصفح سيظهر لك محول الأكواد كما بالصورة التاليه :
هذا الملف تبقيه فى جهازك بحيث عندما تريد وضع كود فى أى مشاركه على مدونتك ترجع له وتقوم بقتحه ووضع الكود بعد تحديد نوعه ثم يتم توليد الكود وتنسخ الناتج وتضعه بالمشاركه على حسب الخطوات المرتبه بالصوره السابقه.
ثانيا: اذا لم ترد أن تحتفظ بمولد الأكواد على جهازك ، هنا صفحه خاصه بالكود تستطيع استخدامها فى تركيب الأكواد ولكن لابد من تحويل الكود اولا عبر أى موقع من مواقع تحويل الأكواد وانا اخترت لكم هذا الموقع الرائع والسهل ،تستطيع الدخول للموقع من الرابط التالى :
ادخل للموقع من هنا
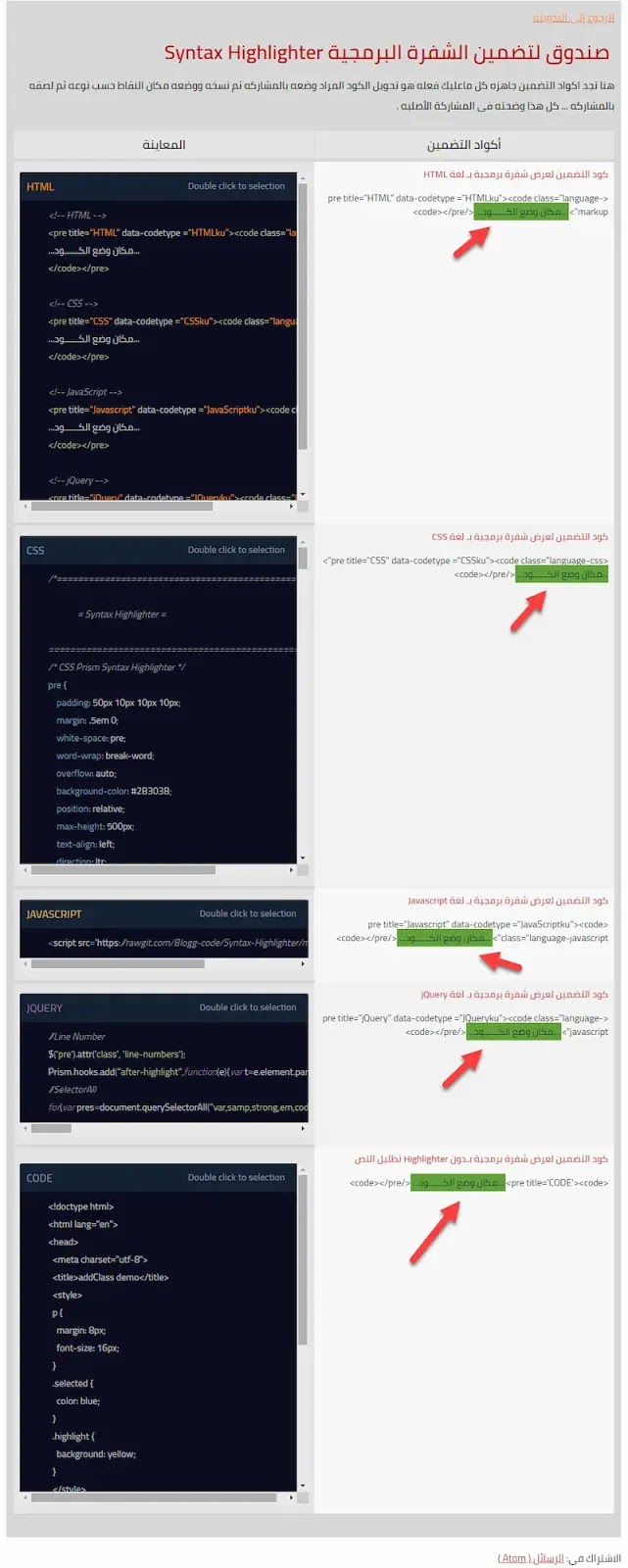
وبعد تحويل الكود أنسخ الكود المحول ثم اذهب لأسفل الصوره:
ثم حدد نوع الكود المراد لصقه بالمشاركه سواء HTML أو CSS … الخ ثم مكان الكلام المظلل باللونالأحمر ضع الكود المحول ثم انسخ كامل الكود … صورةللأكواد من البرنامج.
هذه هى مجموعة الاكواد جاهزه ماعليك الا اختيار الكود المناسب ونسخه ووضع الكود بداخله ثمه لصقه فى صفحة المقاله بمدونتك فى وضعية HTML لاتنس هذا مهم جدا
انا شخصيا افضل الطريقه الأولى أسهل واسرع .
اذا واجهتك اى مشكله بخصوص التركيب بقالب مدونتك أتمنى ان تضع المشكله بالردود لنتعاون على الحل ،ولكن اذا واجهتك أى مشكله فتقريبا سيكون السبب الرئيسى أكواد الاقتباس وغيرها فى القالب حاول ان تبحث عنها وتحذفها
والنتيجه ستكون شبيهه بالصوره التالية :
إقرأ أيضا : افضل اكواد الميتا تاج لبلوجر 2018 ضرورية جدا لسيو المدونة
اتمنى ان اكون قد وضعت مشاركه بها فائده لك
مع خالص تحياتى
Share the post "سيو بلوجر: تضمين اكواد syntax highlighter فى بلوجر 2020"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .