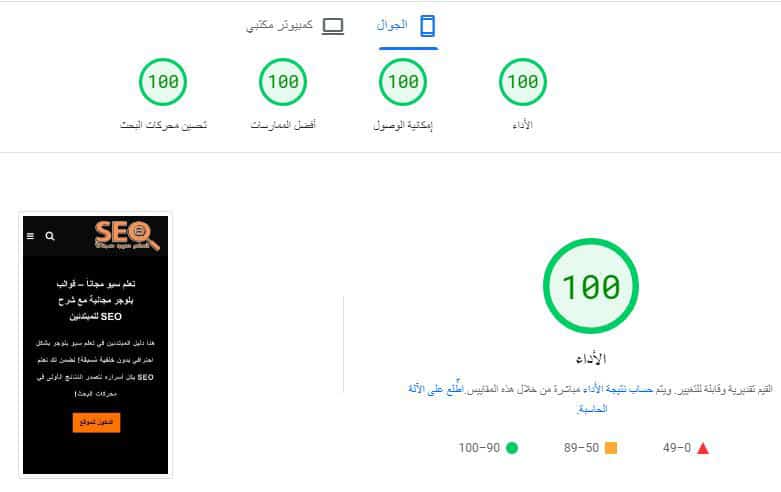
شرح إنشاء جدول المحتويات التلقائي لبلوجر ،جدول محتويات الموضوع فى بلوجر كيف يتم عملة ليكون شبية جدول المحتويات الذى يظهر بالمقالات فى الووردبريس .
موقع ويكيبيديا يقوم بعمل قائمة جميله لوضع عناوين المقال بالترتيب ليسهل الوصول اليها بضغطه واحده ،فالمحتويات التلقائية لكل مقالة تنشرها وضع مثل هكذا جدول فى بداية المقاله يعمل على تنظيم الموضوع وكذلك وسيلة جذب للمتصفح للمقاله لبقائه أطول فتره ممكنه فى صفحة الموضوع ،ويعمل على توفير المزيد من إمكانية الوصول والتنقل بشكل أفضل.
Google تفضل المحتوى عالي الجودة الذي يتم تنظيمه وتنسيقه بشكل جيد ،وتعد إضافة عناصر مثل الجداول والمقاطع المرقمة وجدول المحتويات الذي تم إنشاؤه تلقائيًا بمثابة قفزه كبيرة لتصنيفك في مراتب عليا بواسطة جوجل.
الوردبرس أو الووردبرس تمتلك اضافه جميله تستطيع تلقائيا انشاء الجدول دون تدخل منك ،ولكن المشكله نواجهها فى بلوجر حيث لاتتوفر اضافات تلقائيه لصنع هذا الجدول المنظم لمقالتك.
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
استطاع مبرمج باكستانى رائع برمجه اضافه جميله اسمها TOC plugin حل لهذه المشكله عبر اكواد جافاسكربت تضعها بقالبك وتحل لك هذه المعضله.
إقرأ ايضا : اضافة جدول Table إلى مشاركة على بلوجر بأكواد HTML و CSS
1-شرح إنشاء جدول المحتويات التلقائي لبلوجر ،ماهو جدول محتويات الموضوع فى بلوجر أو TOC؟
في مواقع الويب ، يعد جدول المحتويات الذي يتم اختصاره كـ TOC أو ToC ، عبارة عن قائمة ارتباطات ، عادةً ما توجد على صفحة ويب يتم وضعها مباشرةً بعد الفقرة الأولى. يأخذك كل رابط داخل جدول المحتويات إلى عنوان معين من المقال.
يوفر HTML TOC طريقة سريعة للانتقال إلى القسم المطلوب من الصفحة. وعادة ما يتضمن (العناوين والعناوين الفرعية).
1-ماهى اضافة TOC Plugin؟
تعد TOC plugin الذي طورته MBT حلاً تلقائيًا للطريقة الشاقة المتمثلة في إنشاء جدول محتويات يدويًا لكل صفحة ويب.
تقوم هذه الاضافه تلقائيًا بإنشاء جدول محتويات سهل الاستخدام للمقال الطويل بمدونتك والمتشعب العناوين ليسهل الوصول لكل فقره به. تم برمجتها بأكواد الــ JavaScript الخفيفة والتى لاتؤثر على سرعة مدونتك نهائيا. يتم بسهولة تتبع جدول المحتويات الذي تم إنشاؤه باستخدام البرنامج المساعد TOC وفهرسته بواسطة روبوتات البحث لجوجل وخلافه.
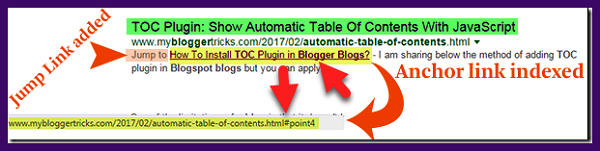
شاهد كيف أن Google قامت بفهرسة جدول المحتوى ( الروابط للعناوين ) ولم تكتفى بذلك فحسب ، بل أضافت أيضًا علامة “الانتقال إلى” لتحديد أنها رابط ينتقل إلى قسم معين… شاهد الصوره المنقوله

الاضافه تظهر العناوين الرئيسية فقط للبساطة والسهوله فى إمكانية الوصول وتؤدي إضافة عناوين فرعية أو مستويات أقل داخل قائمة جدول المحتويات فقط إلى جعل محتوى الجدول طويل وبالتالى تضارب فى الوصول بسهوله للمحتوى او العنوان المطلوب.
2-مميزات TOC Plugin
- كتبت بلغة جافا سكريبت المشفره النظيفه – فقط 10 سطور برمجه!
- خفيفة الوزن وسريعة.
- متجاوبه للسيو
- يضيف معرف فريد إلى كل قسم تلقائيا.
- لإنشاء قائمة مرتبة أو غير مرتبة
- يحتوي على زر تبديل
- عرض على أي موقع تختاره
- تخصيص بسهولة
- متوافقه مع اجهزة المحمول
- ينفذ فقط عند الطلب فى الموضوع اذا كان طويلا ومتشعب العناوين!
3-كيفية تثبيت الإضافه TOC Plugin فى مدونات بلوجر:
ابحث عن الوسم <data:post.body/> داخل القالب وستجده مره أو مرتين داخل قالب مدونتك استبدله بالتالى :-
<div id="post-toc"><data:post.body/></div>
احفظ ماقمت به
واذا اردت أن تغير فى شكل الوان الخلفيه او الوان الخطوط ماعليك سوى تغيير اكواد الالوان ومسمياتها كالتالى :-
- كود اللون #FFFFE0 لتغيير خلفية صندوق المحتوى .
- كود اللون #f7f0b8 لتغيير لون اطار الصندوق
- كود اللون #707037 لتغيير لون نص كلمة Content.
- كود اللون #0080ff لتغيير اللون الذى يظهر حين وضع مؤشر الماوس على كلام الورابط تحت كلمة Content.
- لتغيير حجم نص المحتوى يمكنك تغيير الرقم 15px والتحكم به بالزياده او النقصان.
- لتغيير حجم كلمة Content يمكنك تغيير الرقم 20px والتحكم به بالزياده أو النقصان.
2-شرح إنشاء جدول المحتويات التلقائي لبلوجر ،إظهار جدول محتويات الموضوع فى بلوجر تلقائيًا في منشورات المدونة:-
فى كل مره تريد أن يظهر جدول المحتويات بمقاله داخل مدونتك لابد أن تقوم بخطوتين لتنفيذ ذلك .
الخطوه الاولى
قم بنسخ الكود التالى بعد
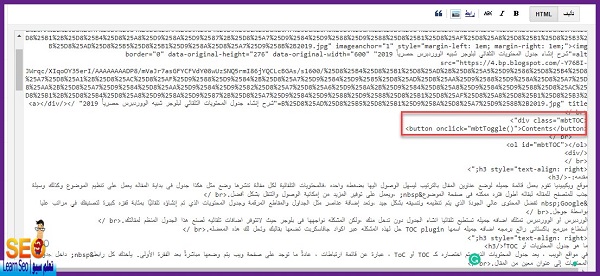
<div class="mbtTOC"> <button onclick="mbtToggle()">Contents</button> <ol id="mbtTOC"></ol> </div>
ومن خلال وضع HTML للمقاله ضع الكود بعد الفقره وقبل العنوان الرئيسى لكى يظهر مابعده ….شاهد الصوره

الخطوه الثانيه
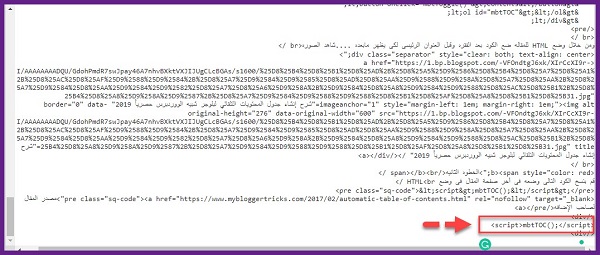
قم بنسخ الكود التالى وضعه فى آخر صفحة المقال فى وضع HTML كما فى الصوره التاليه
<script>mbtTOC();</script>

3-عيوب الاضافه
لاتعمل الا فى الموضوع الشامل بصفحه واحده فقط ولاتعمل فى الموضوع المقسم لصفحات عده . أتمنى أن أكون وفقت فى الشرح مع خالص تحياتى مصدر المقال لصاحب الإضافه
Share the post "شرح إنشاء جدول المحتويات التلقائي فى مقالات بلوجر كووردبريس"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .