شرح استخدام الصور بصيغة webp ،حيث تعمل جوجل على تطوير صيغه جديده للصور بأسم webp منذ عدة سنوات ،والهدف من ذلك ضغط الصور لتسريع بلوجر وهو تقليل أحجام ملفات الصور دون المساس بالجودة،ممايجعل أحجام الملفات مع الصور على الويب أصغر بكثير من JPEG أو PNG.
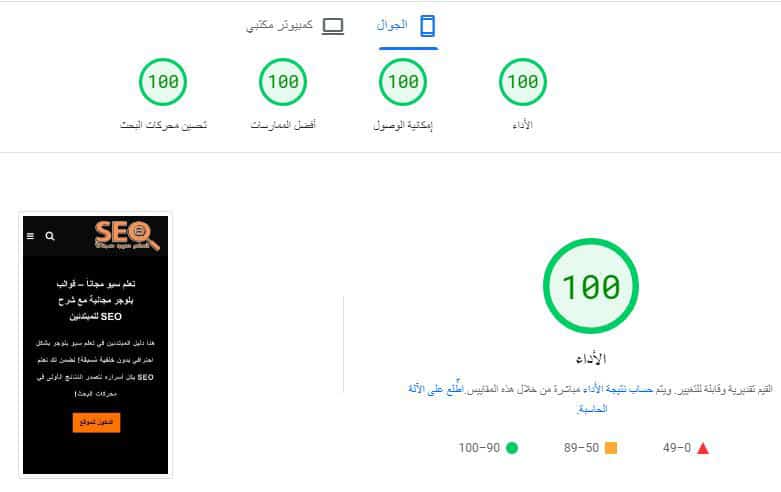
هذه الطريقة فى التعامل مع الصور تعمل على تسريع مدونة بلوجر الى اعلى درجة ويؤدى ذلك الى تحسين ترتيب مدونتك لدى محركات البحث وكذلك انطباع طيب للزائر عن سرعة تصفح مدونتك بلوجر.
تنسيق webp عندما تقوم بإستخدامة فى مدونتك بلوجر يقلل حجم ملف الصورة من 19 الى 64% واكثر من الحجم الأصلي للصورة، وهذا يؤدي إلى جعل مدونتك بلوجر أو اى موقع آخر يستخدمها يتم تحميل صفحاته بشكل أسرع وتستهلك موارد أقل من السيرفر لو كنت على استضافه خاصة،وبسبب هذا، فإن الكثير من المواقع الكبيرة تستخدم تنسيق webp، حيث أن موقع التحميل السريع يساوي تجربة أفضل للمستخدم ويتم تقييمه أسرع من قبل محركات البحث وبالتالى فرصته قوية فى الصعود لأعلى طالما يحتفظ بمحتوى قوى ومتجدد.
1-شرح استخدام الصور بصيغة webp فى بلوجر لزيادة سرعة المدونة،واجراءات يجب القيام بها قبل استخدام الصور بصيغة webp فى بلوجر
أولا قبل أستخدام هذا النوع من الصور لابد من اتباع خطوات على الصوره المراد استخدامها بواسطة برنامج الفوتوشوب، أو من خلال مواقع ضغط الصور كبيرة الحجم للوصول للحجم المثالى للصوره ،وذلك لإستخدامها فى مدونتك، اما بخصوص الاخوه المصممين فيفضل الاحتفاظ بالحجم الاصلى للصوره حتى لاتفقد جودتها.
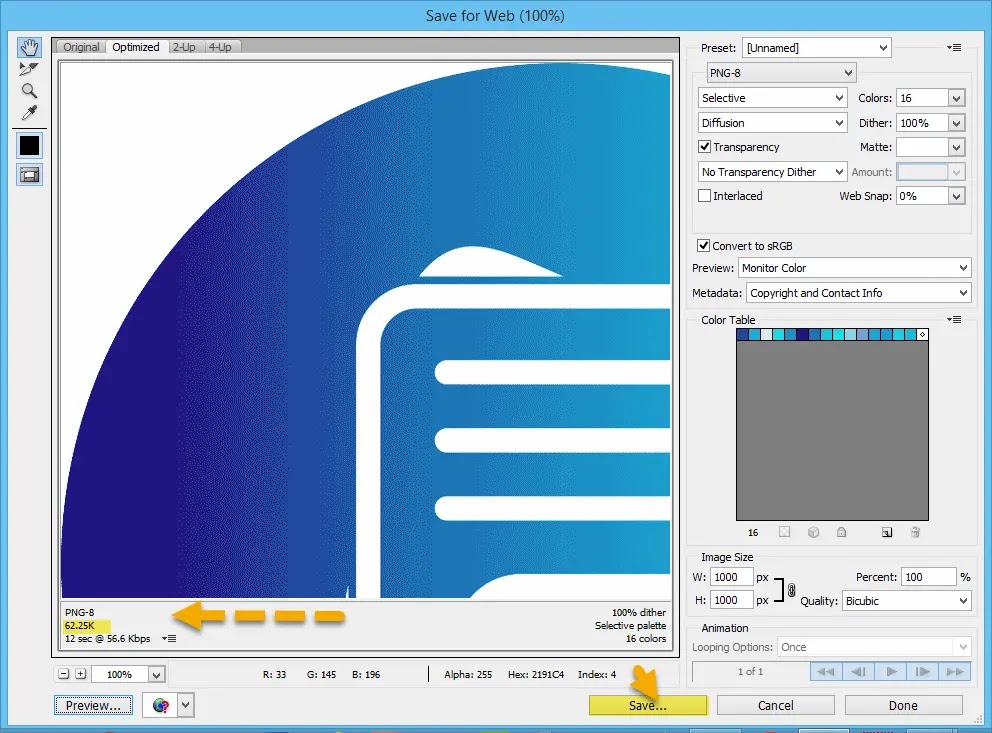
1- اذا استخدمت برنامج الفوتوشوب فأحفظ الصوره بعد انتهاء العمل عليها بإتباع الخطوات التاليه :-
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
ثم
بهذه الخطوات انت قد قمت بحفظ الصوره بالمقاس المناسب ،والذى حددته أنت وتستطيع ان تعدل مقاسات الصوره فى الخطوه الثانيه كما بالصوره ،وكذلك حفظتها بأقصى ضغط عبر برنامج الفوتوشوب .
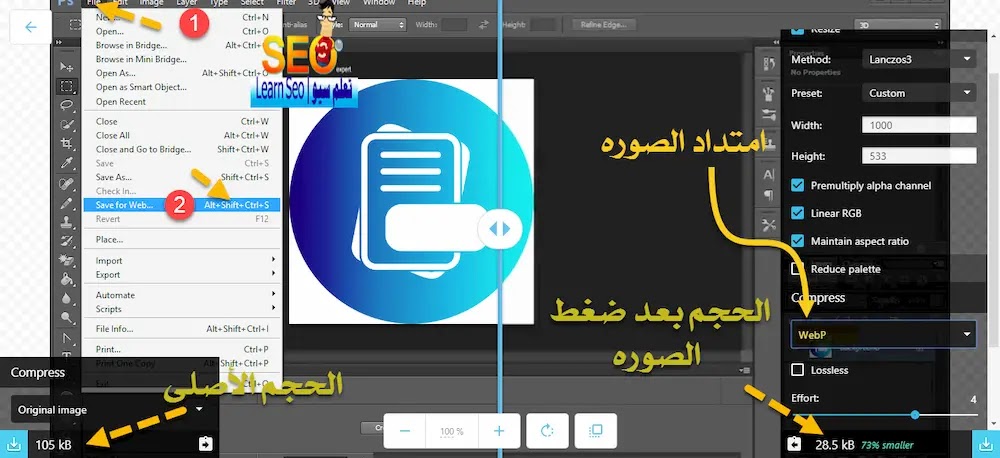
2- الخطوه التاليه وهى كيف أحول الصوره من امتداد الحفظ بجهازك وليكن png او jpg …. الخ ،الى الامتداد موضوع الشرح وهو webp.
يفضل استخدام موقع squoosh.app وسبق أن شرحته هنا :-
كيفية ضغط الصور بواسطة Google Squoosh أداة جوجل المجانيه
من خلال هذا الموقع تقوم برفع الصوره اى كان امتدادها ،وتحفظها بتنسيق webp بعد الانتهاء من تنسيقها وستشاهد الفرق فى الحجم للصوره.
2-شرح استخدام الصور بصيغة webp فى بلوجر
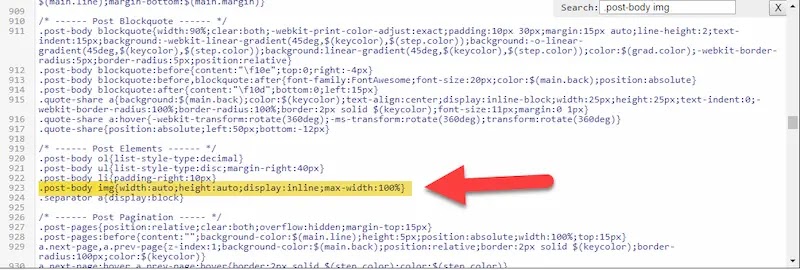
يجب بداية ان يكون قالب مدونتك متجاوب لكافة الاجهزه المكتبيه أو الجوالات، ولإستخدام الصور بأقصى حجم ومقاس ولكى تتأكد من ذلك عليك بالبحث عن الكود التالى بقالب مدونتك :
.post-body img{width:auto;max-width:100%;height:auto}
أو بصيغه أخرى
.post-body img{width:auto;height:auto;display:inline;max-width:100%}
وفى حالة وجود الكود أنتقل للمرحله الثانيه ،وفى حالة خلاف ذلك ضف اى من هذه الأكواد السابقه داخل ملفات Css بقالب مدونتك… شاهد الصوره التاليه.
ثم احفظ القالب.
الصور المرفوعه على المدونه بأى صيغه ولتكن صيغة png يكون الرابط لها على الشكل التالى :-
https://1.bp.blogspot.com/-VFjmqINwfps/XSJVp_SezII/AAAAAAAADwo/c2iSNPBUmMstDfFMGiC7l6PxCvbhaJPvwCLcBGAs/s1600/Squoosh.png
وفى حالة استخدامه بالمدونه على صيغة webp يتم تحويله الى الشكل التالى بإضافة -rw كما بالكود التالى :-
https://1.bp.blogspot.com/-VFjmqINwfps/XSJVp_SezII/AAAAAAAADwo/c2iSNPBUmMstDfFMGiC7l6PxCvbhaJPvwCLcBGAs/s1600-rw/Squoosh.webp
ولكى نضع الصوره بذات الامتداد بالمشاركه فيتم عبر الخطوات التاليه :-
1-قم بتحديد مكان الصوره وانتقل لوضع HTML بالمقاله بالمدونه .
2-ضع الكود التالى مكان الصوره بالمقاله ،وقم بتغيير الروابط الموجوده بالكود الى رابط الصوره التى رفعتها بمدونتك ،مع استبدال مافى رابط الصوره بتعديله باالأكواد باللون الأصفر .
– Alt Text! ضع مكانها وصف للصوره وليكن عنوان المقاله .
– المقاسات الموجوده بالكود ضعها او استبدلها بمقاسات الصوره بالحجم الأصلى.وحاول أن توحد مقاس ثابت للصور بمدونتك أفضل وليكن مثلا 800×600 أو ابقيها كما بالكود اذا كانت بالاساس بنفس المقاسات أو عدل المقاسات بالكود بنفس مقاسات الصورة عند حفظها حتى تحافظ على شكل الصورة الأصلى .
مايهمنا فى النهاية هو الوصول لأصغر حجم للصورة مرفوع على مدونتك بأعلى جوده ممكنه.
<picture> <source srcset="https://1.bp.blogspot.com/-VFjmqINwfps/XSJVp_SezII/AAAAAAAADwo/c2iSNPBUmMstDfFMGiC7l6PxCvbhaJPvwCLcBGAs/s1600-rw/Squoosh.webp" type="image/webp"/> <img src="https://1.bp.blogspot.com/-VFjmqINwfps/XSJVp_SezII/AAAAAAAADwo/c2iSNPBUmMstDfFMGiC7l6PxCvbhaJPvwCLcBGAs/s1600/Squoosh.webp" alt="Alt Text!" width="1000" height="600"/> </picture>
ثم هكذا استكمل مقالك وكلما احتجت وضع صوره ارفعها على المدونه وهى بصيغة webp واستخرج رابطها بعد تحويلها للحجم الأصلى ثم استخدم الكود وغير مايلزم وهكذا.
2-هل استطيع تحويل الصور من صيغة webp الى صيغ أخرى؟
نعم يمكنك ذلك وبكل سهوله عبر متصفح جوجل كروم عبر اضافه رائعه وهى Save image as Type ،تستطيع تحميلها واستخدامها فى حفظ الصوره بأى صيغه تريد .
ايضا من خلال المواقع التى تعمل اون لاين وتقدم خدمة تحويل الصور وحفظها بأى صيغه تريد.
اتمنى ان اكون وفقت فى شرح استخدام الصور بصيغة webp وسأحاول اضافة كل ماهو جديد حول هذا الموضوع.
مودتى لك
Share the post "شرح استخدام الصور بصيغة webp فى بلوجر لزيادة سرعة المدونة"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .