شرح انشاء محرك بحث مخصص ،شرح انشاء محرك بحث مخصص من جوجل لمدونة بلوجر، كيف انشىء محرك بحث خاص لمدونتى من جوجل وتظهر عليه اعلانات جوجل ادسنس، انشاء محرك بحث للمدونه.
شرح انشاء محرك بحث مخصص من جوجل
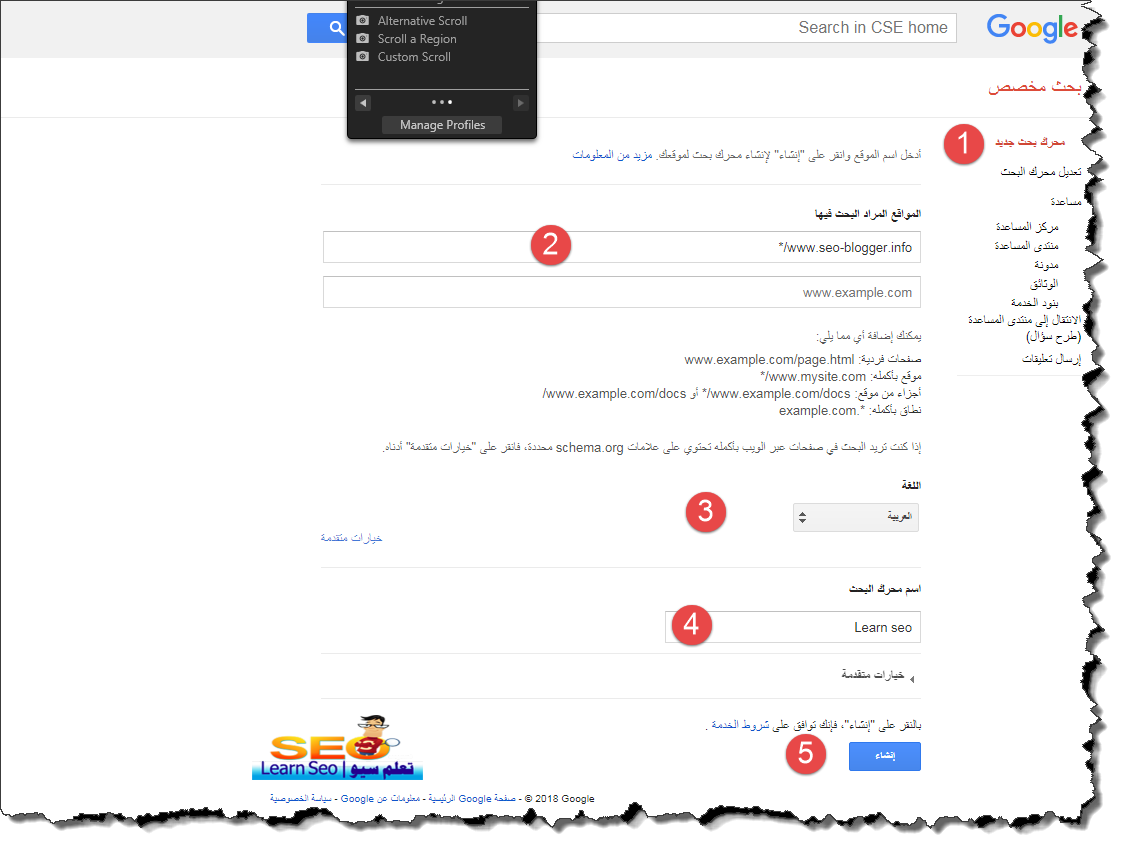
1- عليك بالدخول أولا للرابط التالى https://cse.google.com/cse
شاهد الصوره التاليه :
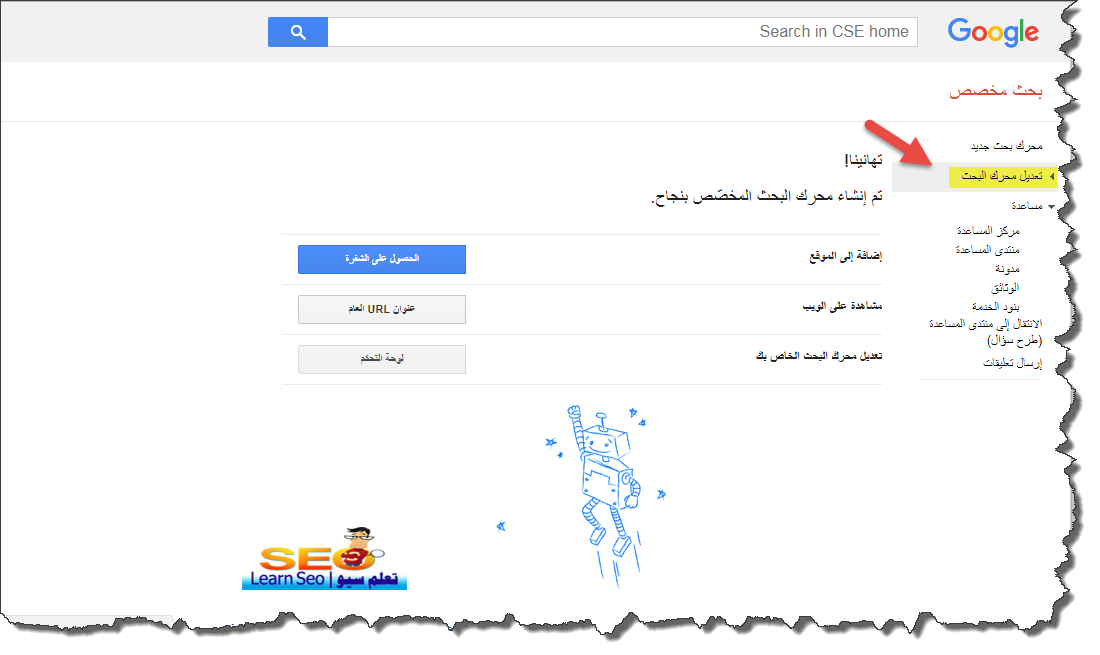
الغرض هنا اضافة خصائص لمحرك البحث ليكون متكامل وشامل ويتم عبر خطوات بسيطه لاحظ الصوره التاليه :
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
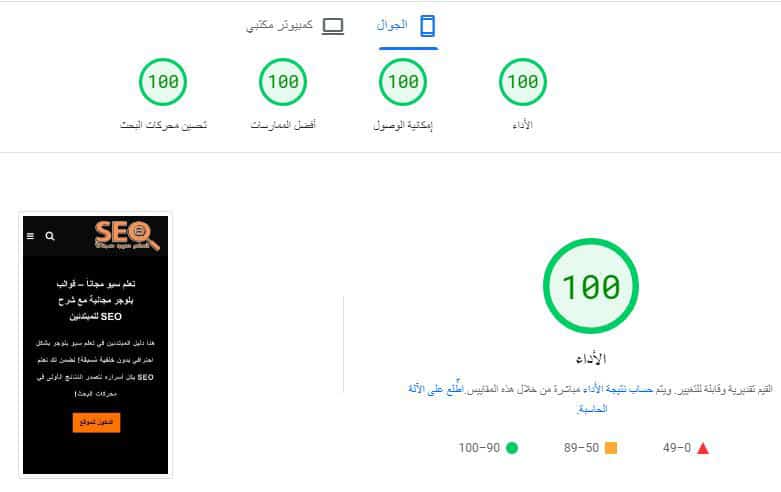
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
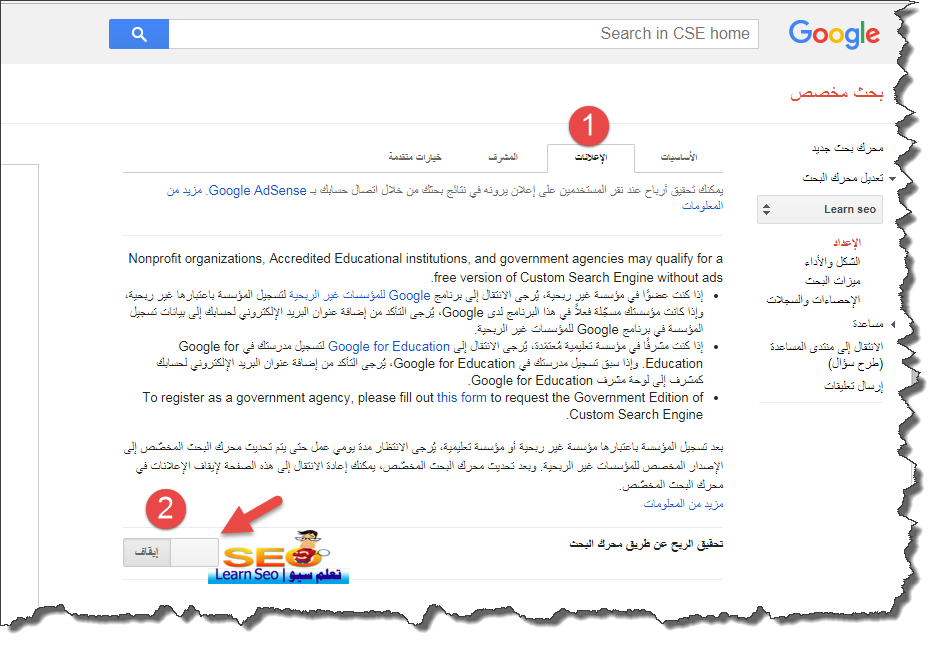
من خانة الاعدادات اختر الاعلانات ثم حرك المؤشر الى تشغيل لتفعيل هذا اذا كنت تملك حساب جوجل ادسنس مفعل وعادى وتوجد اعلانات تظهر على مدونتك أو موقعك… شاهد الصوره التاليه:
شاهد الصوره التاليه :
اما استخدام محرك البحث بشكل منفصل عن محرك بحث الموقع الاساسى
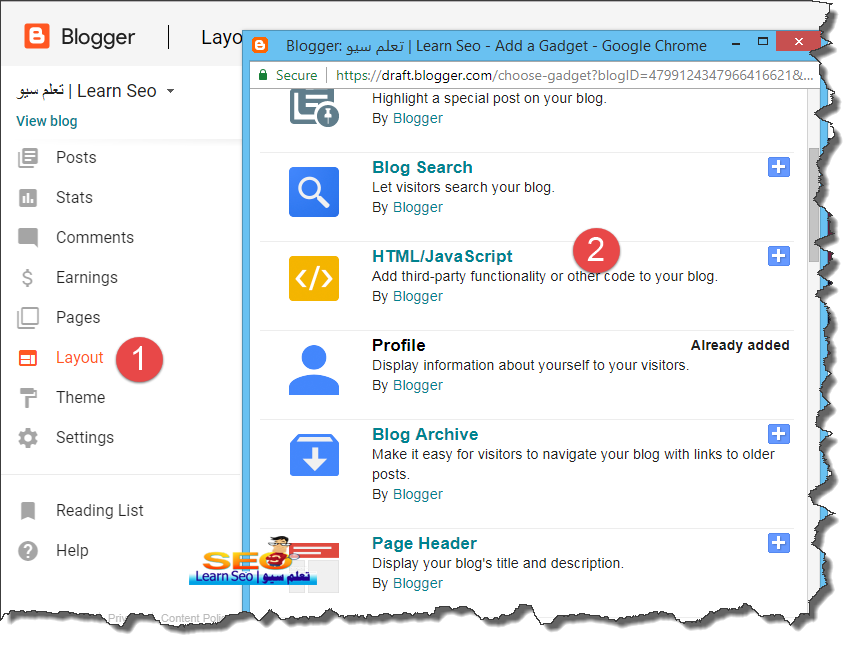
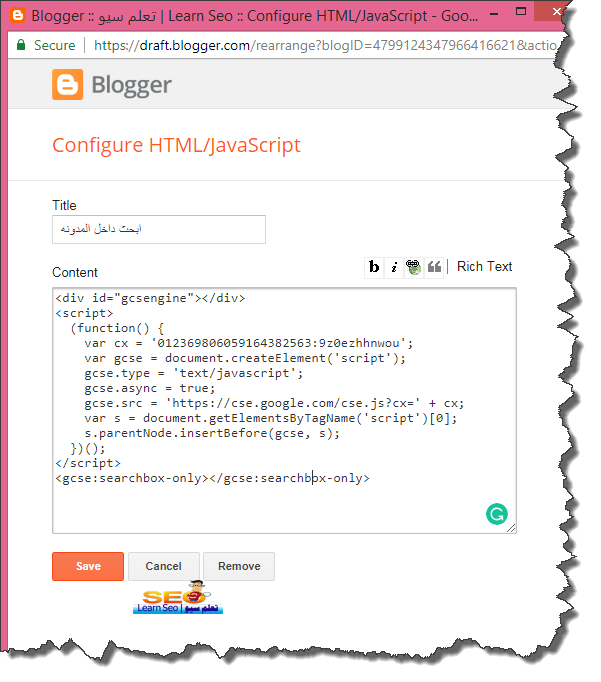
ادخل على لوحة تحكم مدونتك ثم التخطيط واختر اضافة أداة اختر اداة HTML/JavaScript ثم ضع بها الكود وقم بعمل حفظ كما بالصور التاليه :
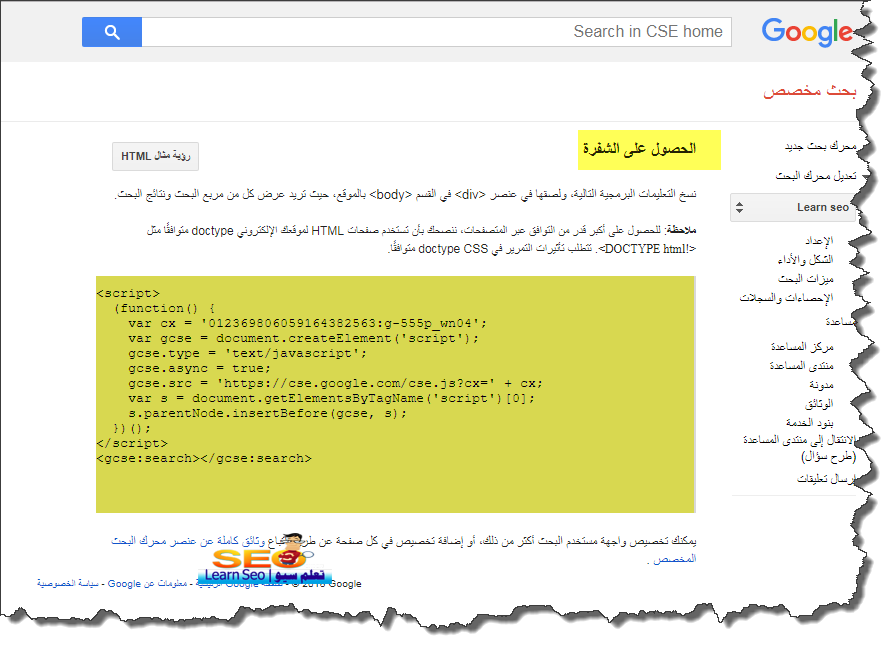
كود محرك البحث جوجل
<div id="gcsengine"></div> <script> (function() { var cx = '012369806059164382563:9z0ezhhnwou'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchbox-only></gcse:searchbox-only>
مع تغيير الجزء المظلل بمعرف الكود الخاص بك أو قم بحفظ الكود الناتج لديك من اول الوسم <script> وستلاحظ بعد حفظ الكود ان محرك البحث الخاص بالمدونه سيظهر نتائج بدون ان تظهر معه نتائج من المحرك الخاص من جوجل الذى أنشأته . وانا لا أفضل هذه الطريقه ولكن افضل الطريقه الثانيه والاتى شرحها بعد وهى أن تظهر نتائج محرك البحث الخاص مع نتائج محرك المدونه حتى لو استخدمت محرك البحث بالمدونه فقط .
استخدام محرك البحث الخاص من جوجل واظهاره فى نتائج البحث حتى لو استخدمت محرك بحث المدونه فقط.
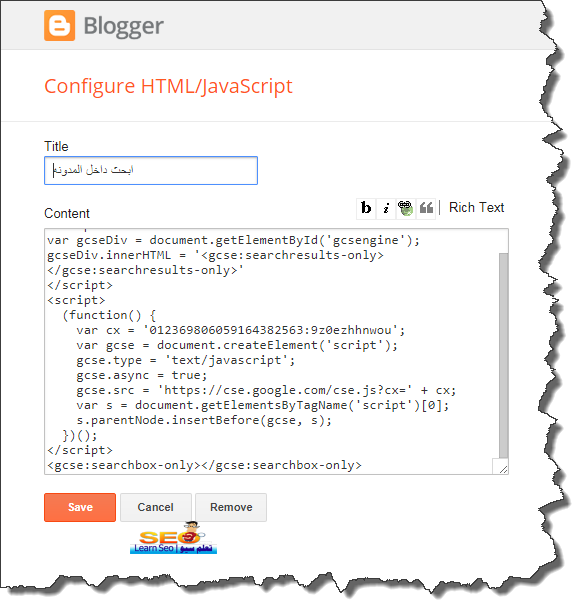
وهذه الطريقه هى الافضل حيث انها تعطى نتائج أكثر وتغرى الزائر بالبقاء فى موقعك اطول فتره ممكنه مابين القراءه للموضوعات والبحث بالموقع وهو الغرض المطلوب من ذلك ، وكذلك الاستفاده من زيادة معدل ظهور الاعلانات بموقعك . وسيكون الكود المستخدم على الشكل التالى :- انظر الصوره
كود محرك البحث المستخدم هو
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script> <script> (function() { var cx = '012369806059164382563:9z0ezhhnwou'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchbox-only></gcse:searchbox-only>
وايضا قم بتغيير الجزء المظلل بمعرف الكود الخاص بك أو قم بحفظ الكود الناتج لديك من اول الوسم <script> ثم قم بالحفظ .
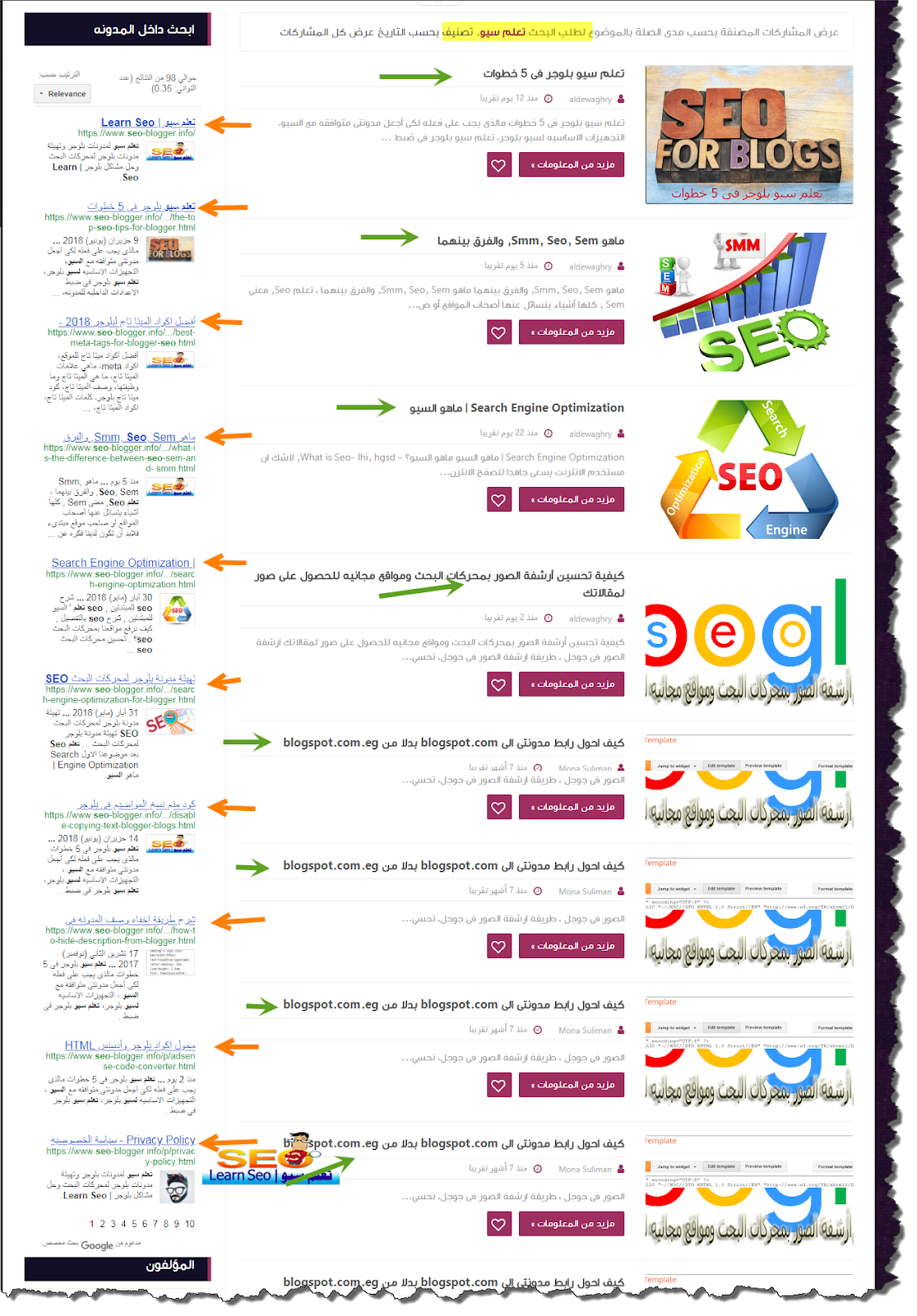
والان لنجرب البحث عن كلمة مثلا سيو داخل مدونتى …. شاهد النتائج
ستظهر النتيجه كالتالى :-
طبعا هنا انا استخدمت محرك البحث الذى انشأته والخاص من جوجل
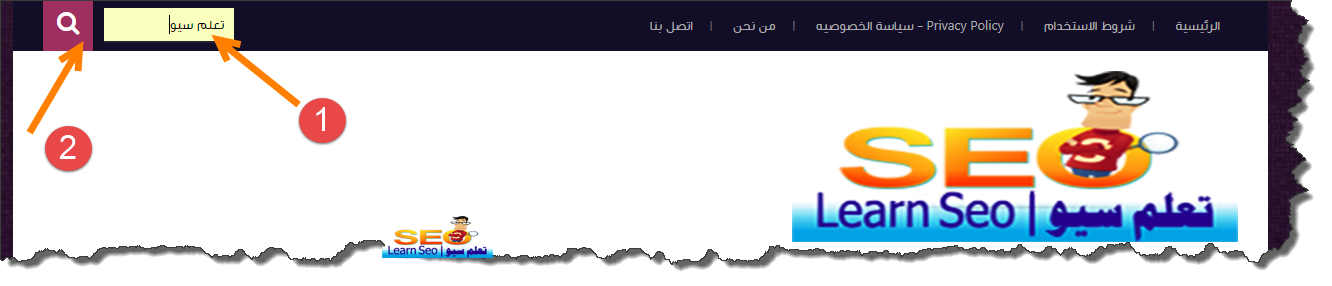
والان لنجرب أن نستخدم محرك بحث الموقع المدرج بالقالب ونرى النتيجه :
هنا بحثنا عن كلمة ” تعلم سيو ” وذلك من خلال محرك بحث المدونه المدمج بالقالب …. شاهد النتيجه
ثم النتيجه
ملاحظات على طريقة شرح انشاء محرك بحث مخصص من جوجل :-
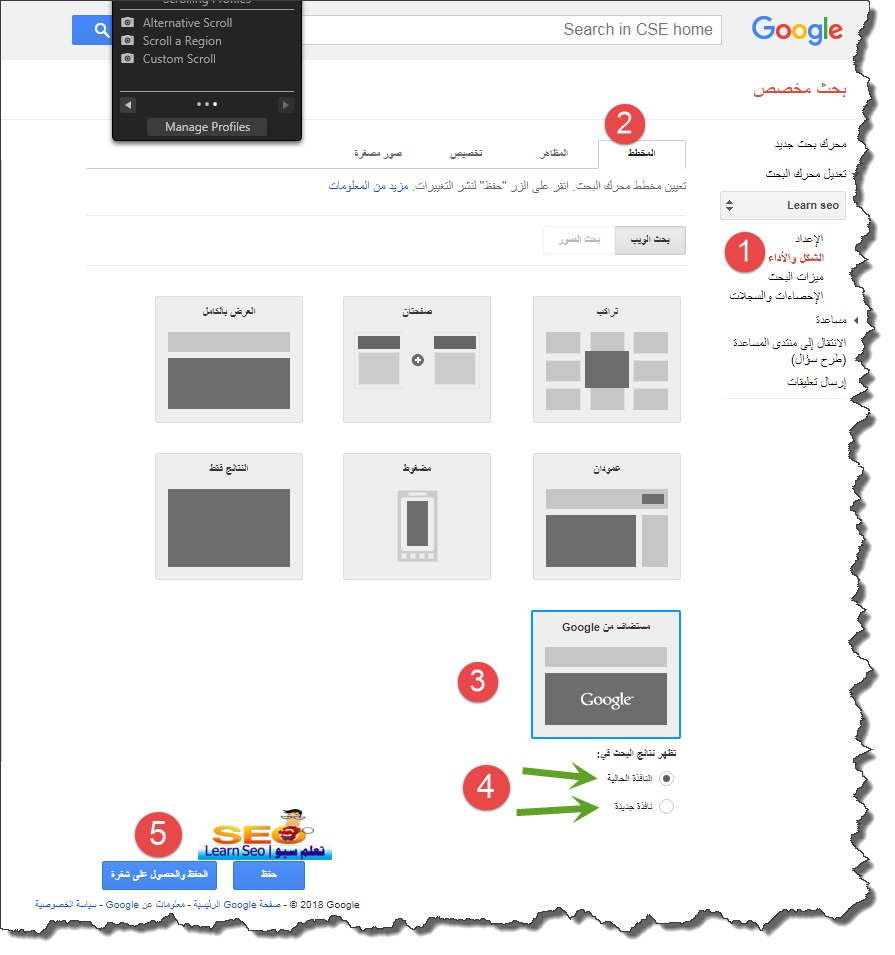
1- تستطيع التحكم فى خلفية ونوع ولون الخط وكذلك طريقة فتح نتيجة البحث هل فى نفس الصفحه ام فى صفحه جديده من خلال الاعدادات ثم الشكل والاداء .
شاهد الصوره التاليه :
2- هناك المظهر أيضا وهو يضعك امام خيارات لشكل نتائج البحث وايضا تخصيص وهو للسماح لك بالتحكم فى الالوان والخطوط لشكل مريع البحث ثم صور مصغره قم بتفعيلها لتظهر صوره مصغره من المقاله بجانب عنون المقاله فى نتائج البحث ويفضل ذلك لجذب الزائر وعدم تفعيلها يعنى ظهور نص العنوان فقط بدون صوره مصغره بجانبه .
3- اعلانات ادسنس تظهر حين استخدام محرك البحث المخصص من جوجل فى نتائج البحث ولاتظهر حين استخدام محرك بحث المدونه المدمج مع القالب .
اتمنى اخيرا ان اكون وفقت فى طرح معلومه مفيده لكم
متمنبا لكم دوام التوفيق
Share the post "شرح انشاء محرك بحث مخصص من جوجل لمدونة بلوجر"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .