
شرح تركيب تأثيرات fancybox على الصور بمدونات بلوجر
شرح تركيب تأثيرات fancybox ،ماهو fancybox ، كيف أقوم بتركيب fancybox على مدونة بلوجر، كيف اقوم بعرض الصور داخل المقالات ببلوجر بشكل جميل ، كيف يعمل عرض الصور فى بلوجر.
طريقة تركيب فانسي بوكس لمدونات بلوجر:
– الان قم بدخول الى مدونتك ثم المظهر بعدها الى تحرير html.
– الان قم بالبحث عن الوسم التالي.
</body>
عند ايجاده قم باضافة الكود التالي فوقه.
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
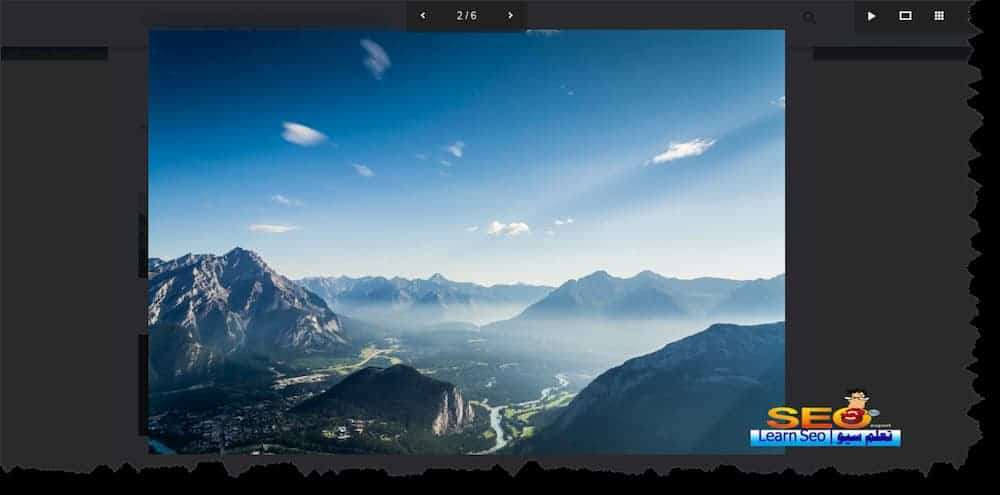
عند الانتهاء قم بحفظ القالب واتجه الى اي صورة موجودة في مدونتك وقم بضغط عليها ستجد ان شكلها قد تغير.
كان هذا شرح بسيط لكيفية تغيير عرض الصور في مدونات بلوجر بواسطة الفانسي بوكس، اتمنى ان تكون هذه التدوينة نالت اعجابكم، اذا واجهتك اي مشكلة اتركها في التعليق وسنعمل على حلها بعون الله .
Share the post "شرح تركيب تأثيرات fancybox على الصور بمدونات بلوجر"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .