كيف أضع كود html داخل المقالة فى بلوجر ،كيف اضع كود html فى مربع ذو خلفية ملونة داخل المقالة فى بلوجر،تركيب شفرة html داخل المقالة فى مدونات بلوجر وكيفية وضع أكواد html داخل إطار فى مدونات بلوجر هذه بعض الاسئله التى ربما تسألها كمدون وهى كيف تتم هذه الطريقة؟،وكيف اختار الشكل المناسب للكود المراد ادراجة بالمقالة.
الطريقة سهلة وتعتمد على أكواد CSS ،كى لاتؤثر على سرعة مدونتك ،لإن عمل هذه الاكواد بالجافا سكربت من شأنها تقليل سرعة المدونة ،وكما تعلم سرعة المدونة عامل أساسى من عوامل رفع ترتيب وتصنيف مدونتك فى محركات البحث.
شاهد مقالى هذا:
تسريع مدونة بلوجر عبر سكربت Image Lazy Load Script
اليوم احضرت كود رائع وجميل تستطيع وضع أى كود HTML بداخله ،وسهل نسخه حتى لوكانت مدونتك مفعل خاصية تعطيل الزر الأيمن للفارة بها.
كيف أضع كود html ،وماهى خطوات وضع صندوق الأكواد بداخل المقالة بمدونة بلوجر
1- عليك التوجه للوحة تحكم مدونتك ثم المظهر وتعديل HTML
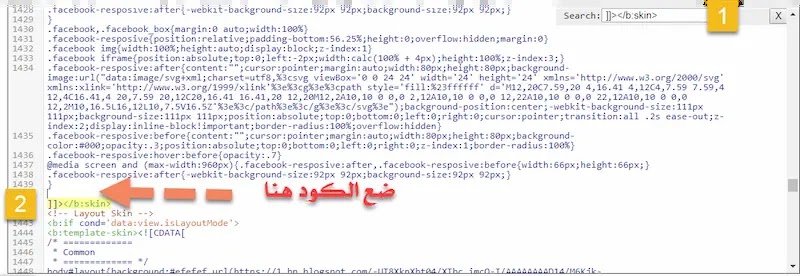
2- اضغط عبر لوحة المفاتيح أو الكيبورد على Ctrl + F ثم ابحث عن كود ]]></b:skin>
3- فوق الكود السابق ضع الكود التالى :
شاهد الصوره لتحديد المكان ثم اضغط حفظ.
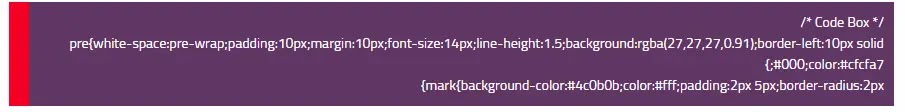
وبالطبع تستطيع التحكم فى مواصفات وخصائص الكود ،من ناحية لون الخط والحواف والخلفيه من خلال تغيير الالوان وحجم الخط بالكود نفسه.
الآن كيف تستخدم الكود داخل المشاركات؟
عند كتابة تدوينه جديده وتريد وضع كود HTML أو CSS داخلها ،ماعليك سوى نسخ الكود التالى ووضعه فى المكان المراد وضع الكود به ،وتضع الكود بعد تحويله عبر هذا الموقع اذا كان HTML او على حاله لو كان CSS فى المكان المحدد ،بعد تحويل التدوينه الى وضعية HTML بدلا من وضعية تأليف.
<pre><code>ضع الكود هنا بعد تحويله</code></pre>
وستكون النتيجه النهائيه للكود كما بالصوره التاليه :
أتمنى أن أكون وفقت فى الشرح
مع تحياتى لك
قم بتسريع وحماية موقع WordPress الخاص بك دون أي تكلفة إضافية!
🌐 هل أنت مستعد لتعزيز تواجدك على الإنترنت؟ استمتع بتجربة استضافة الويب بسرعة البرق وبحماية رائعة لموقعك وتسريع مجانى وبسعر لا يقارن! 🔥
✨ لماذا أرشح لك إستضافة النقيب العربية الرائعة؟
- 💨 خوادم فائقة السرعة لمواقع ويب ستكون فائقة السرعة.
- 💰 أسعار منخفضة لا تقبل المنافسة وفى متناول الجميع.
- 🛡️ أمان قوي للحفاظ على أمان بياناتك، وتسريع موقعك مجانا.
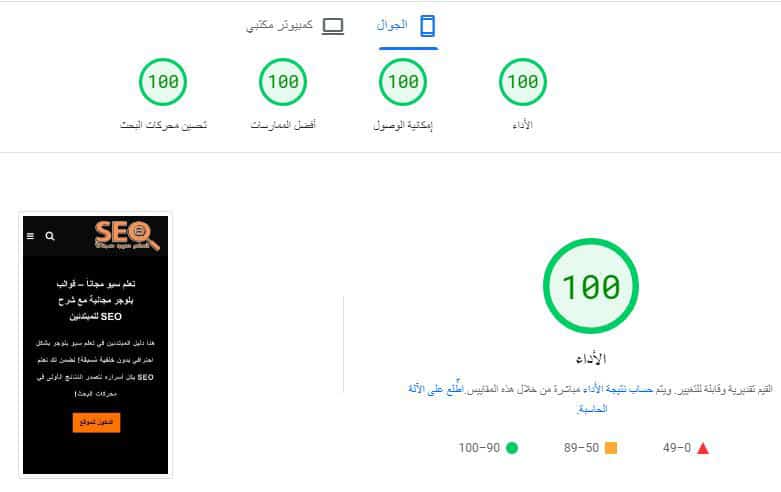
- تمكين موقعك خلال فترة وجيزه من تجاوز مشكلة Core Web Vital والحصول على سرعة 100% بإختبار Google Page Insite
Share the post "كيف أضع كود html داخل المقالة فى بلوجر بطريقة احترافية"

عن مدير الموقع
مهندس مدنى واهوى التدوين عن #السيو للمواقع والمدونات المختلفه وتهيئتها لمحركات البحث ، وكذلك شرح ماهو السيو وماهى فائدتة لمدونات بلوجر وكذلك دروس حول بلوجر ونشر قوالب بلوجر الأجنبية والعربية وشروحات حول جوجل ادسنس .